How To Watch Full Screen On Iphone 11 Pro Max
How iOS Apps Adapt to the various iPhone 12 Screen Sizes
![]()
Over the last few years I have written several articles showing how iOS apps built with different versions of Xcode would appear when run on iOS devices that didn't exist when the apps were built. As a general rule, apps must build with the latest version of Xcode to opt in to seeing the native screen resolutions of new devices. Older apps would run on newer devices but appeared as letterboxed, pillar boxed and/or scaled versions of previous device sizes. This ensured that the old apps never ran at screen resolutions that didn't exist when they were built.
In WWDC 2019: 224 Modernizing Your UI for iOS 13, the presenter discusses backward compatibility and stated:
In the past if we introduced new hardware with a new screen size, your apps were letterboxed. Well, we're not going to be doing that anymore either. So, if you application is built against the iOS 13 SDK, then it will always be displayed at the native full-screen resolution of the screen.
I thought that meant I would never need to write another article in this series. The new iPhone 12 models do display apps at different resolutions depending on which Xcode version they were built with. Have Apple reversed that decision or does it only apply to new iPad resolutions?
At their October 2020 event, Apple announced four iPhone 12 models: iPhone 12 mini, iPhone 12, iPhone 12 Pro and iPhone 12 Pro Max. The iPhone 12 and 12 Pro have the exact same screen resolution as each other and behave identically. So there are only really three screen resolutions to consider.
iPhone 12 mini 5.4" with 1080×2340 pixels
iPhone 12 / 12 Pro 6.1" with 1170×2532 pixels
iPhone 12 Pro Max 6.7" with 1284×2778 pixels
None of these resolutions correspond to existing devices. The iPhone 12 mini has an extra surprise in store. Just like the iPhone 6+, 6S+, 7+ and 8+, an app running on the iPhone 12 mini renders at a different resolution to what is actually shown on screen.
Before examining the new devices it's worth revisiting how some of the existing devices behave. I think the 2nd generation iPhone SE, 11 Pro and 11 Pro Max are the most appropriate models to compare against the new models. Unlike previous articles in this series, I also consider Display Zoom (for extra complexity and time making all these screenshots!)
2nd Gen iPhone SE
The second generation iPhone SE is the same size and has the same behaviour as the iPhone 6, 6s, 7 and 8.
Standard Zoom
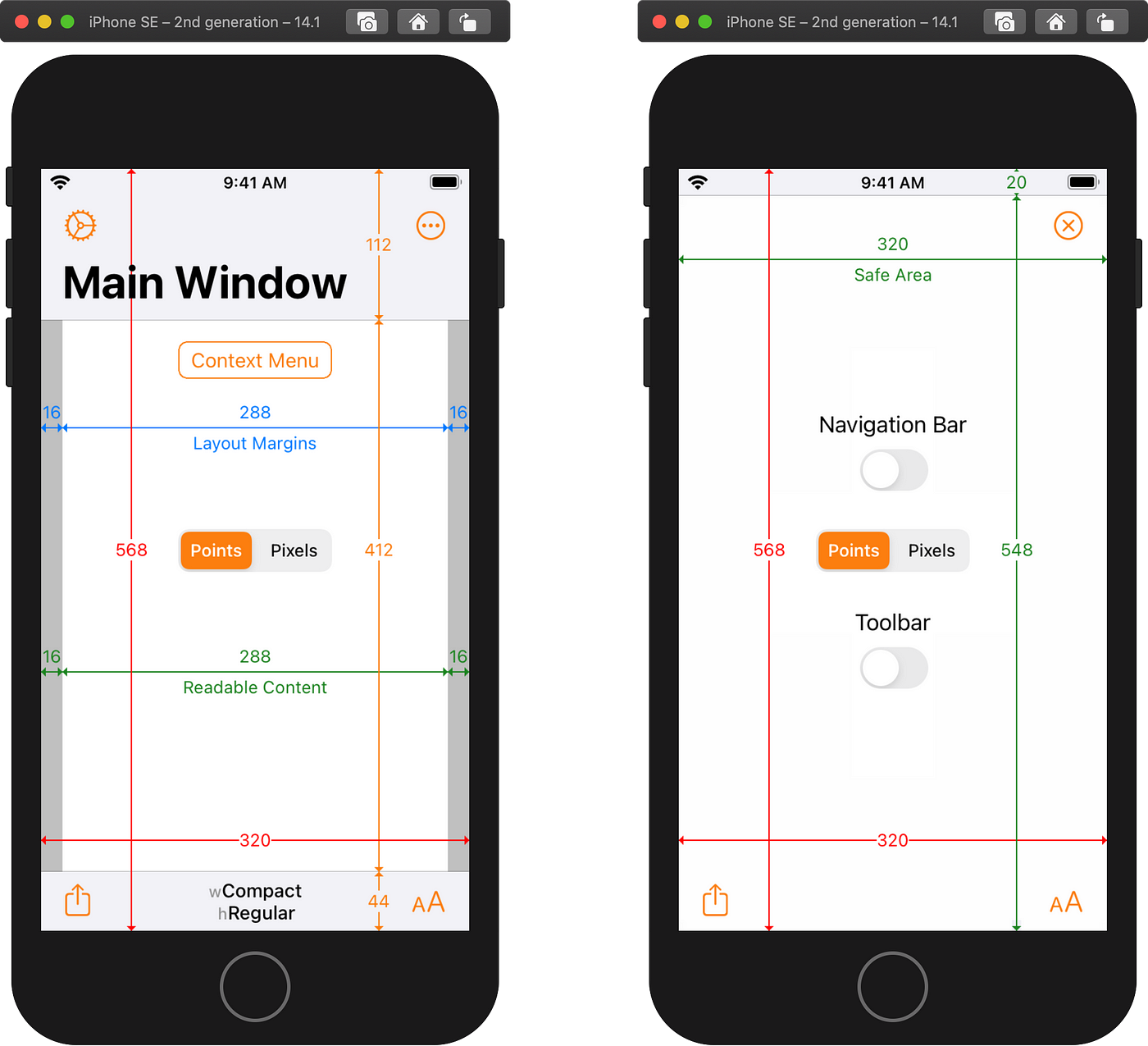
The second generation iPhone SE has a resolution of 375×667 points at its native resolution.


Display Zoom
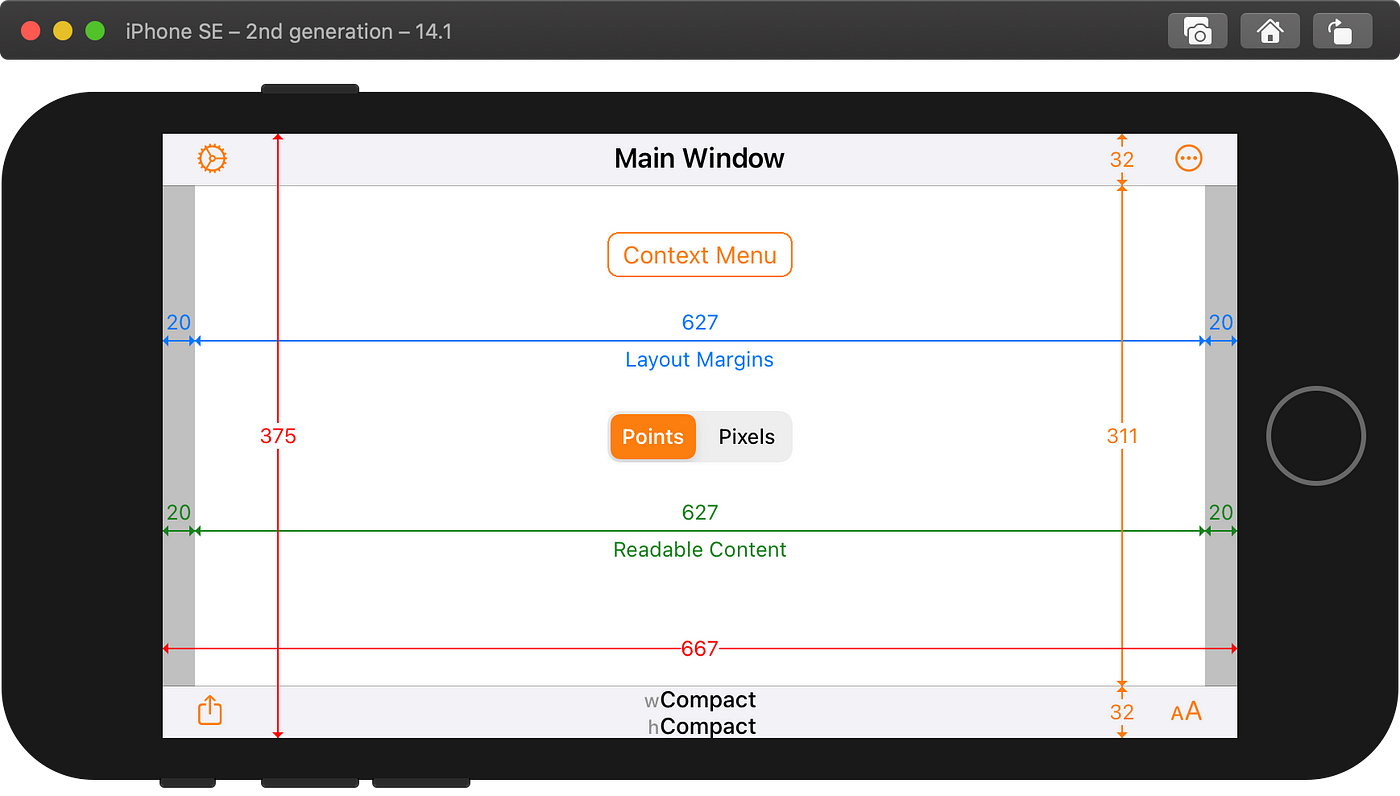
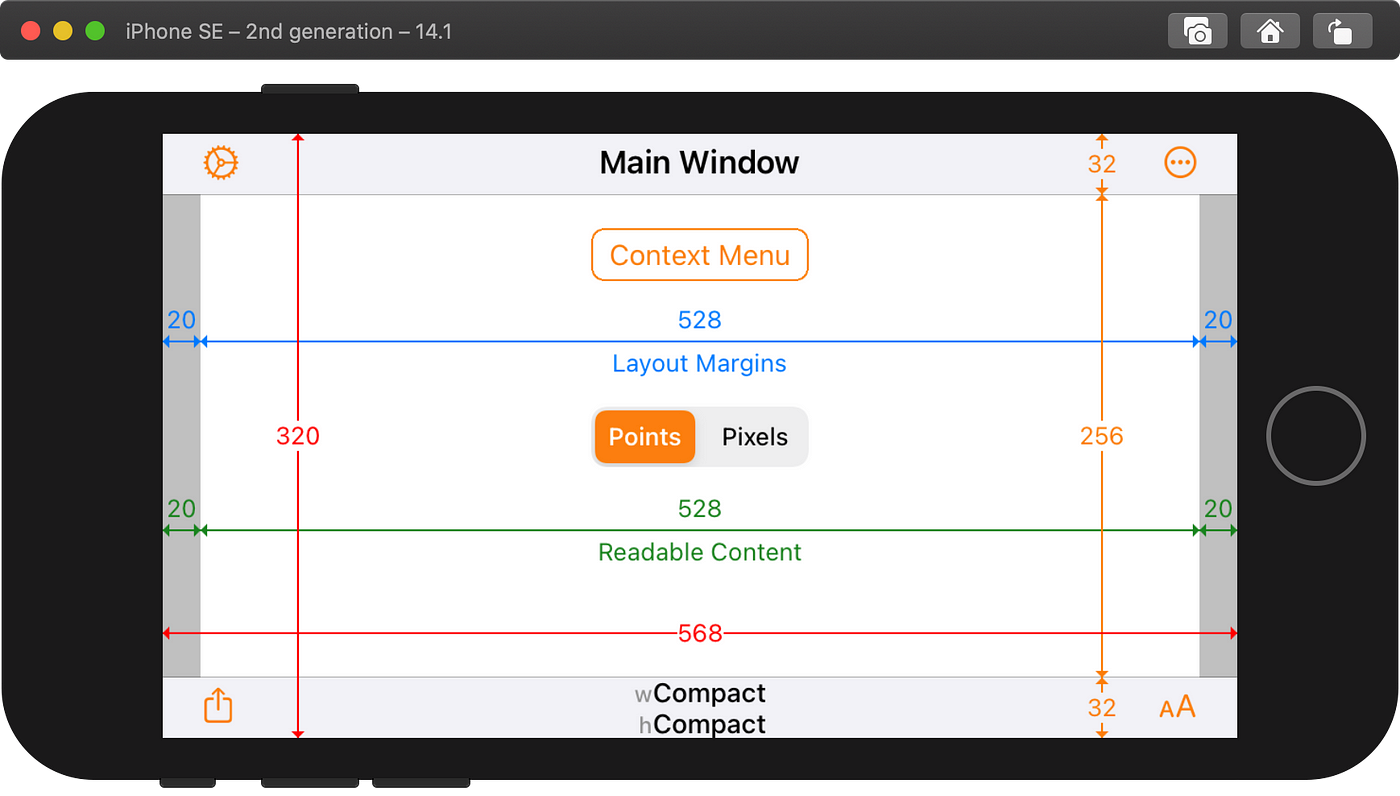
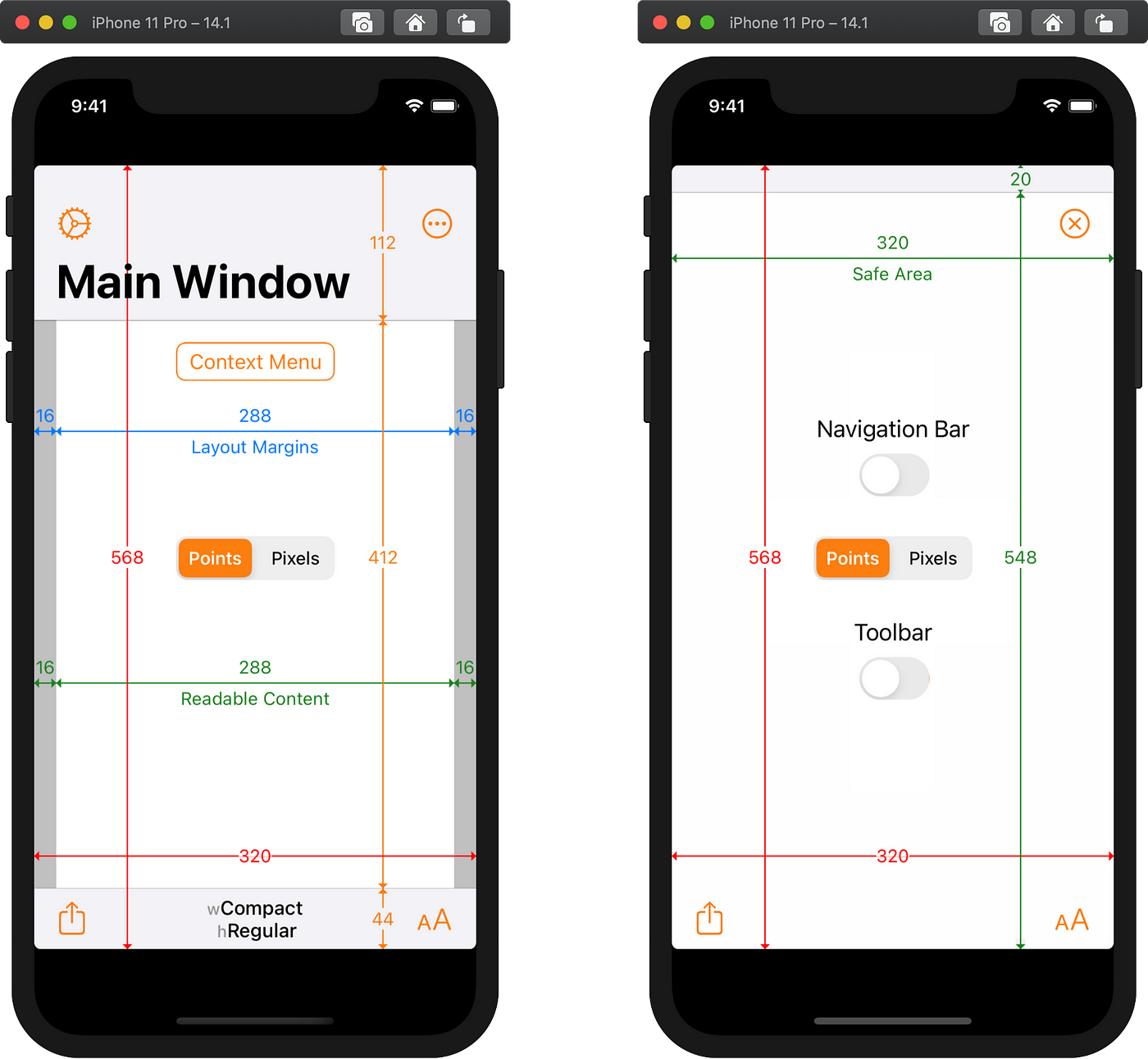
When Display Zoom is enabled, the 2nd generation iPhone SE shows a zoomed up 1st generation iPhone SE resolution of 320×568 points. That's the same resolution as iPhone 5 and 5S. Note, however, the navigation bar is 112 points tall, which is 1 point taller than an actual iPhone SE uses.


iPhone 11 Pro
The iPhone 11 Pro is the same size and has the same behaviour as the iPhone X and XS.
Standard Zoom
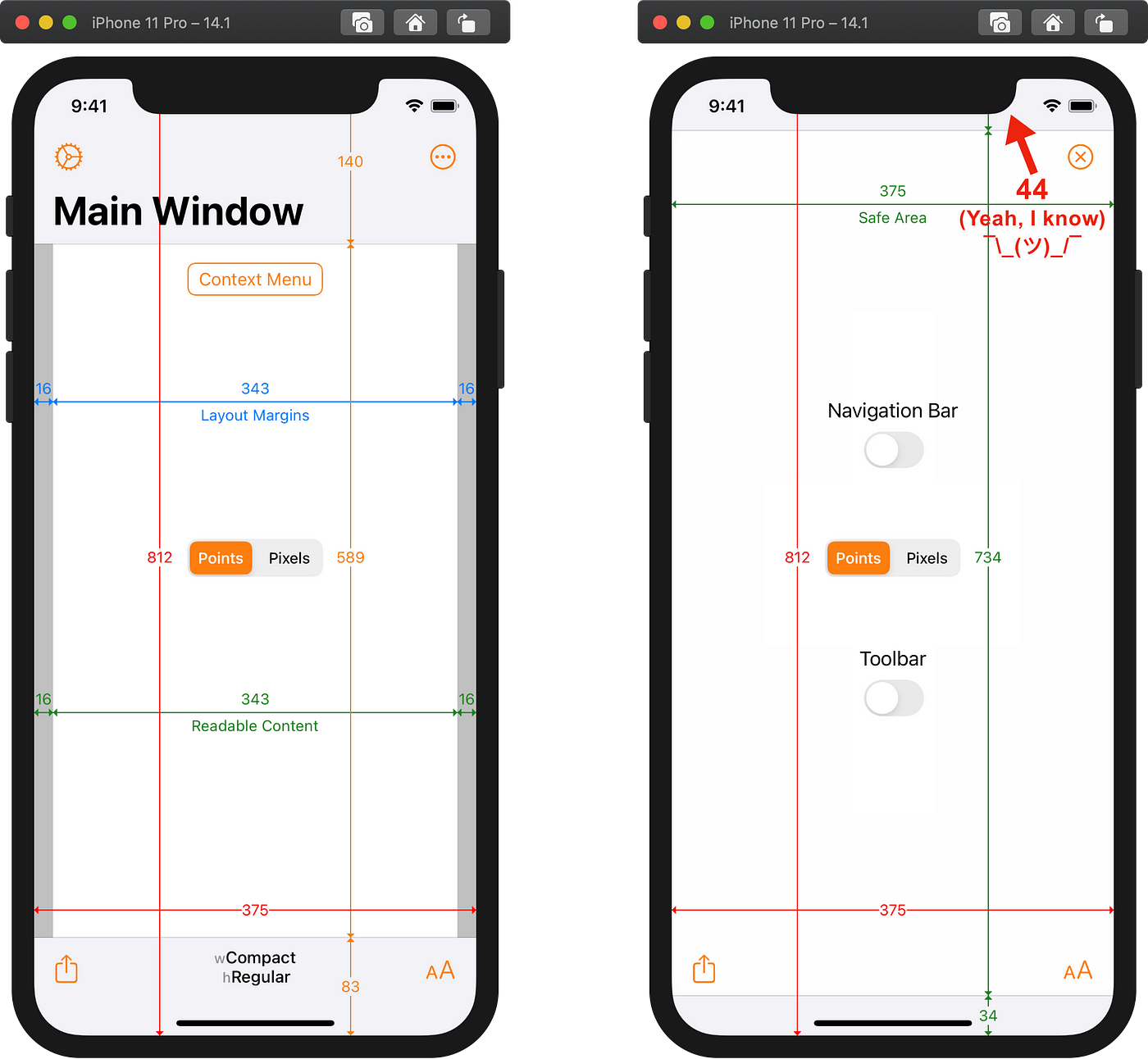
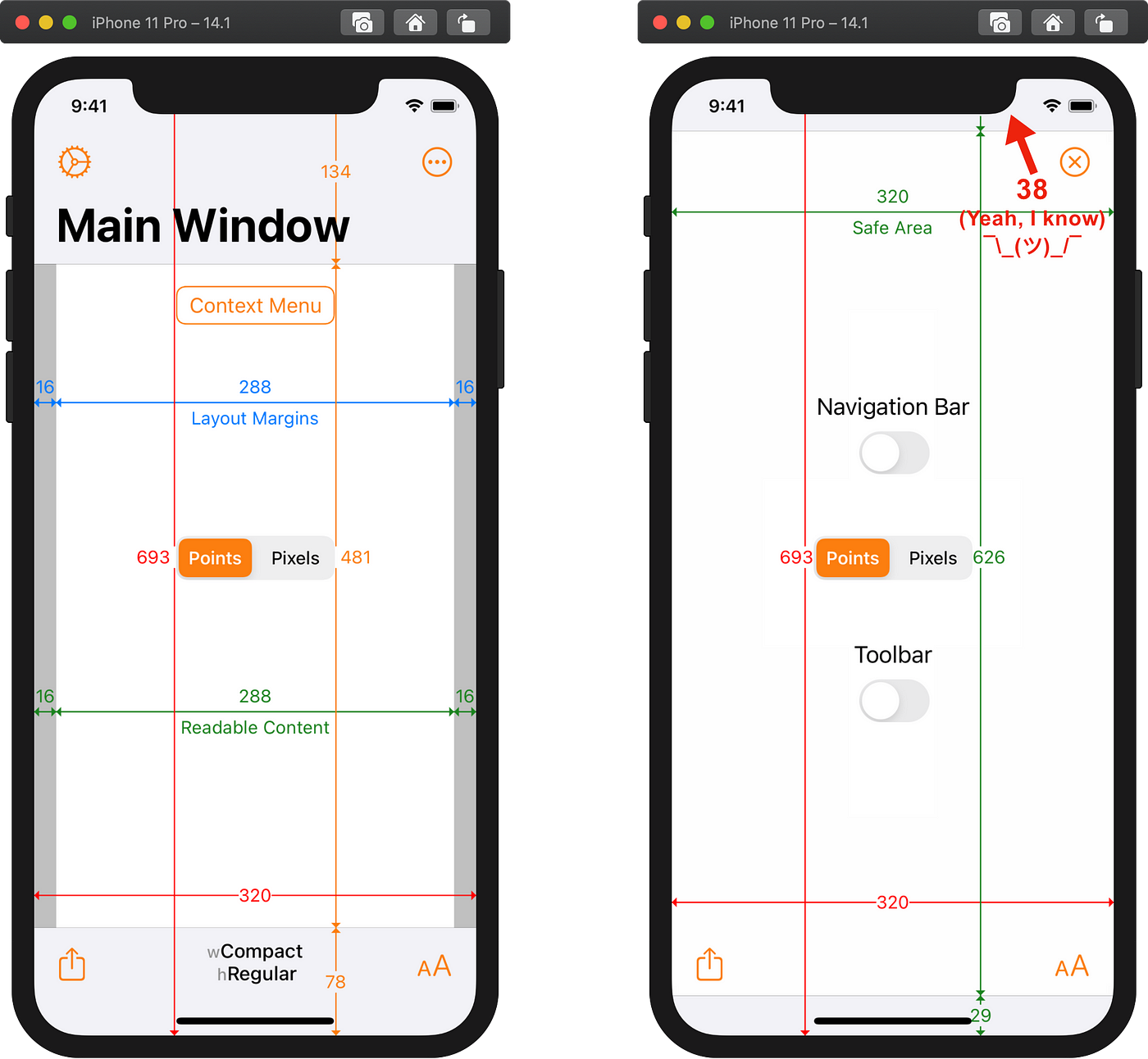
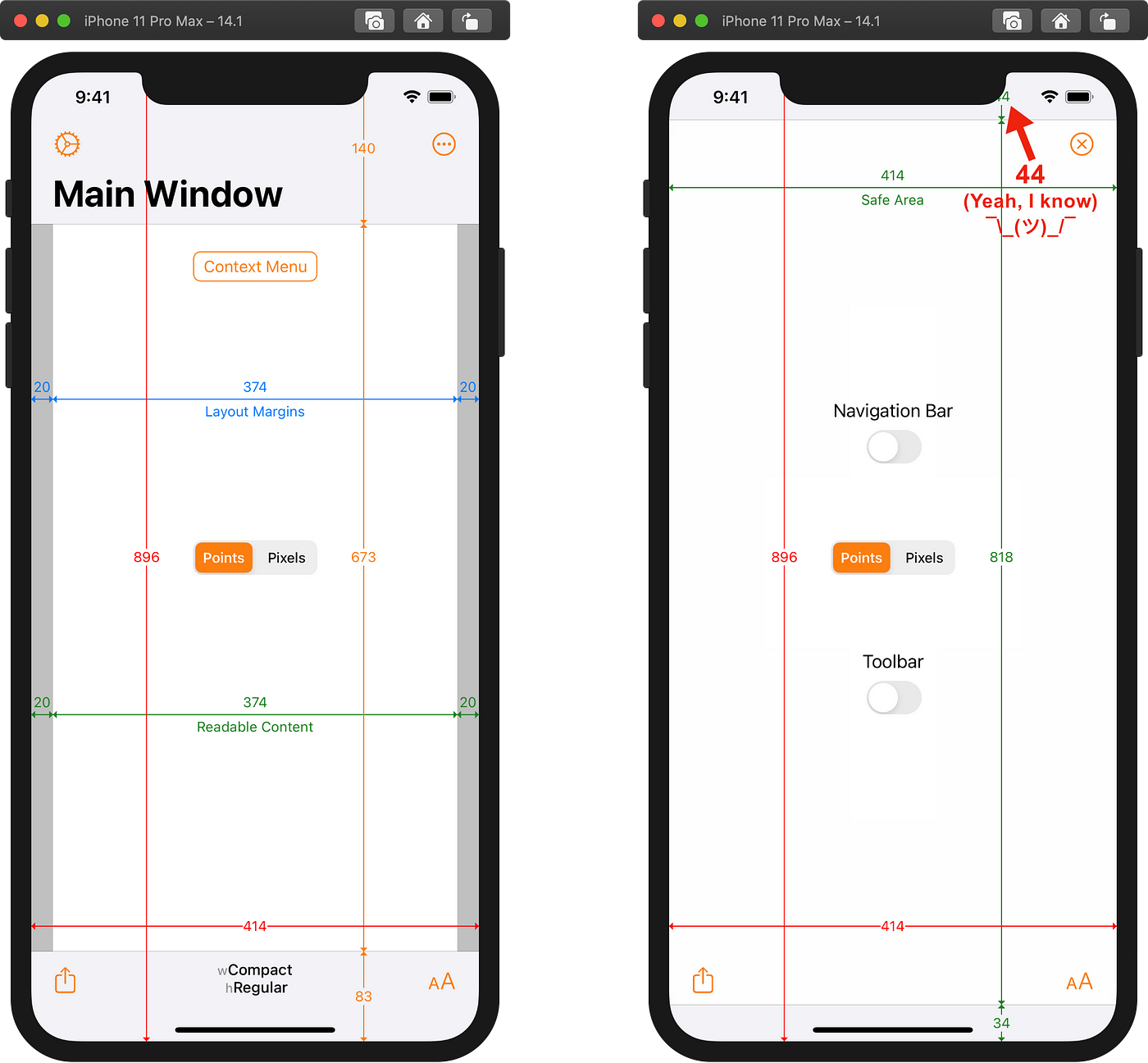
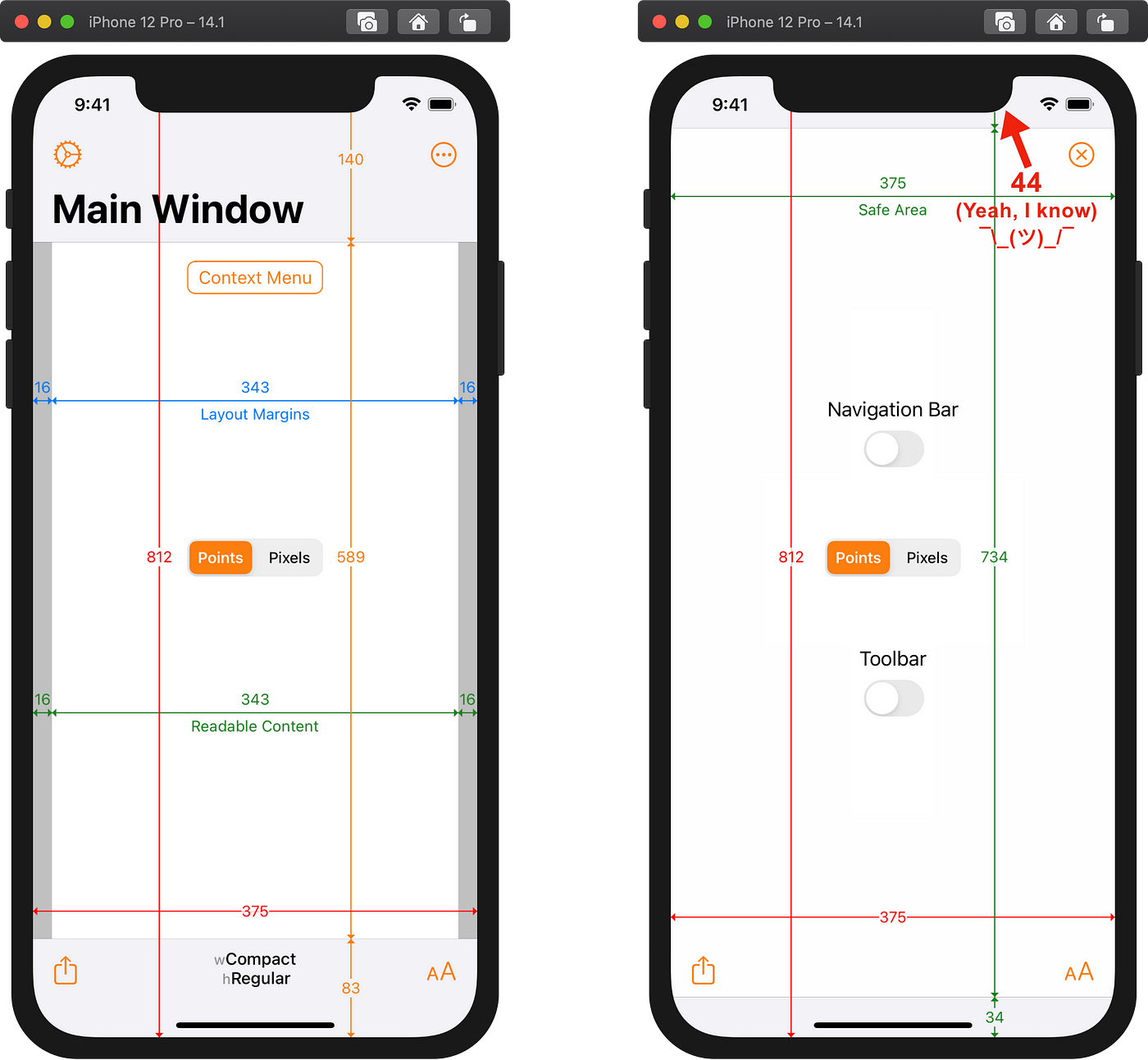
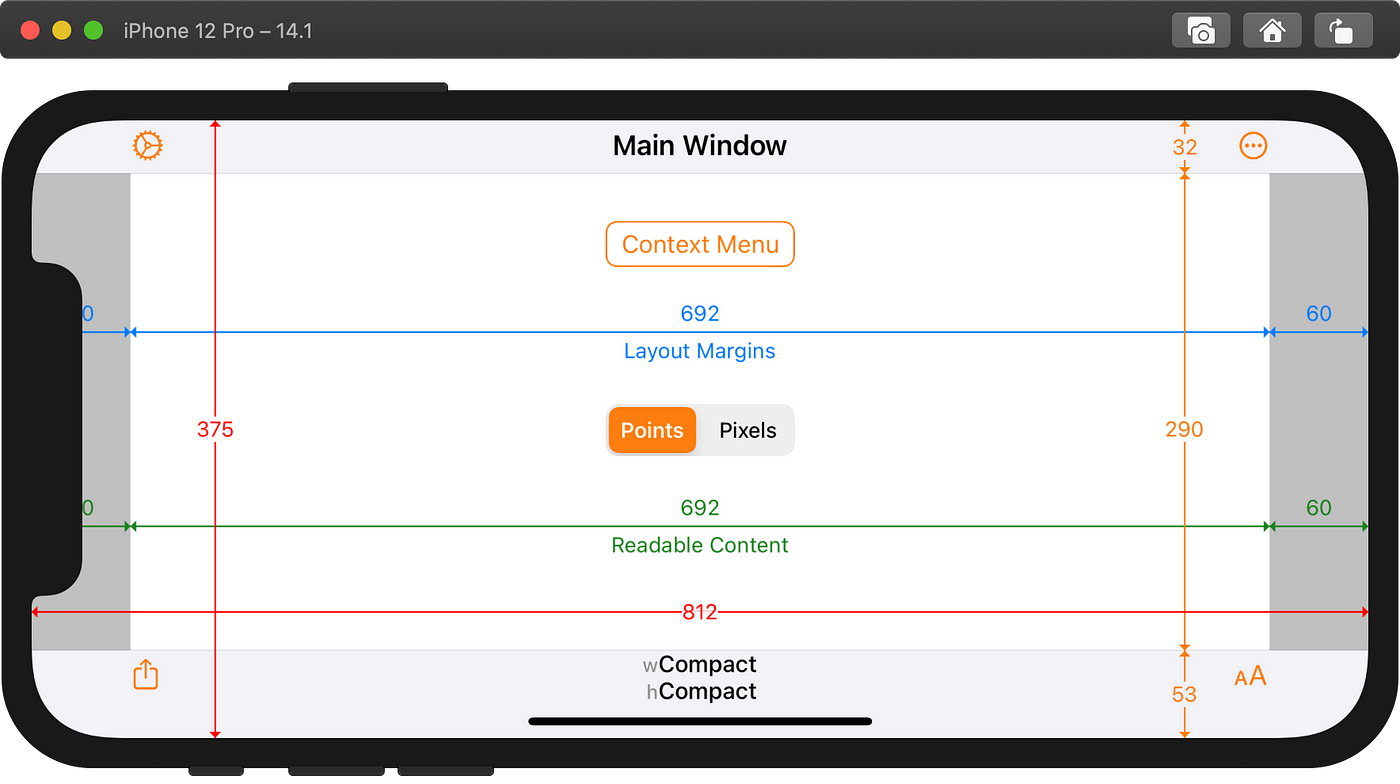
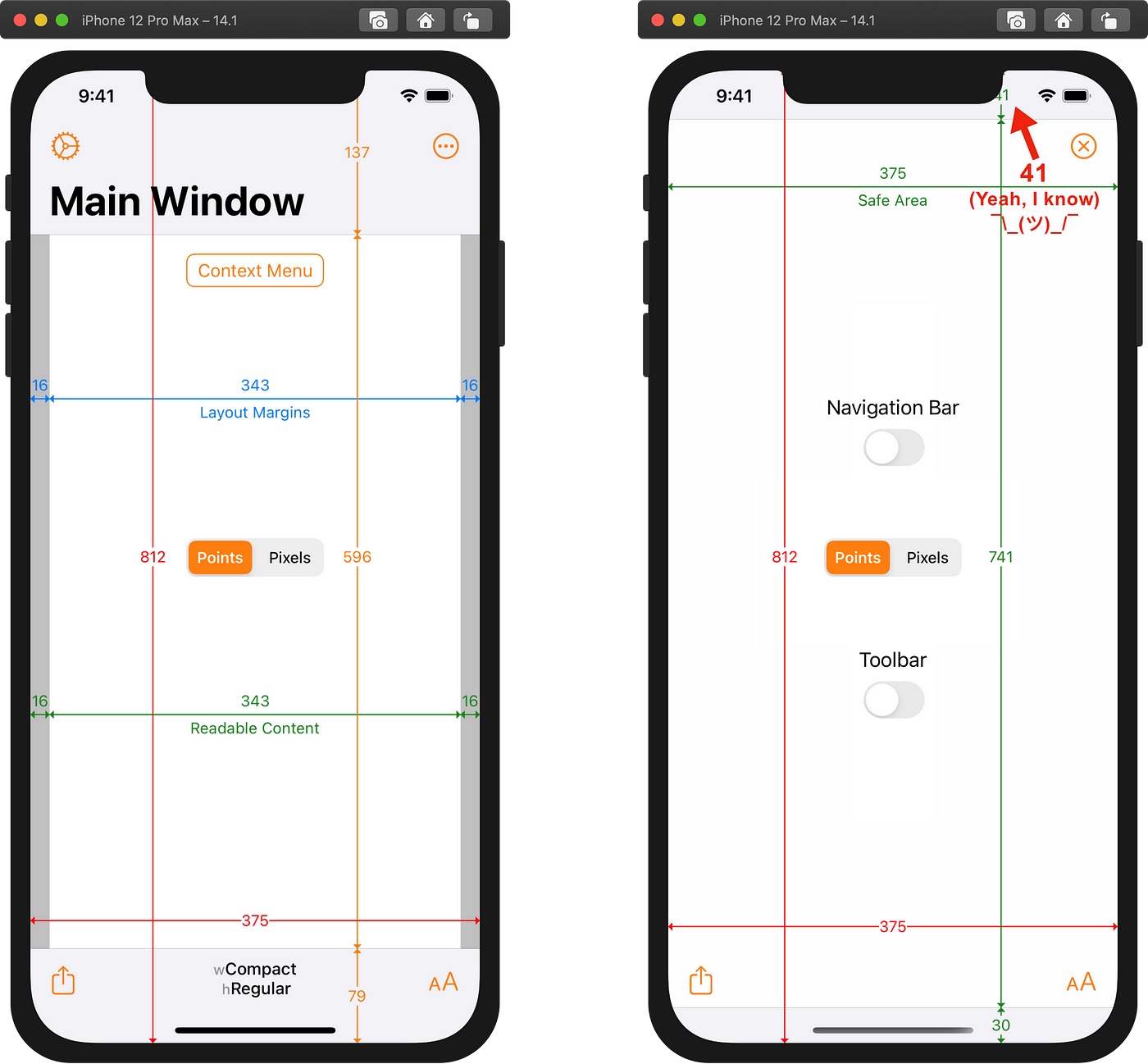
The iPhone 11 Pro has a resolution of 375×812 points at its native resolution.


Display Zoom
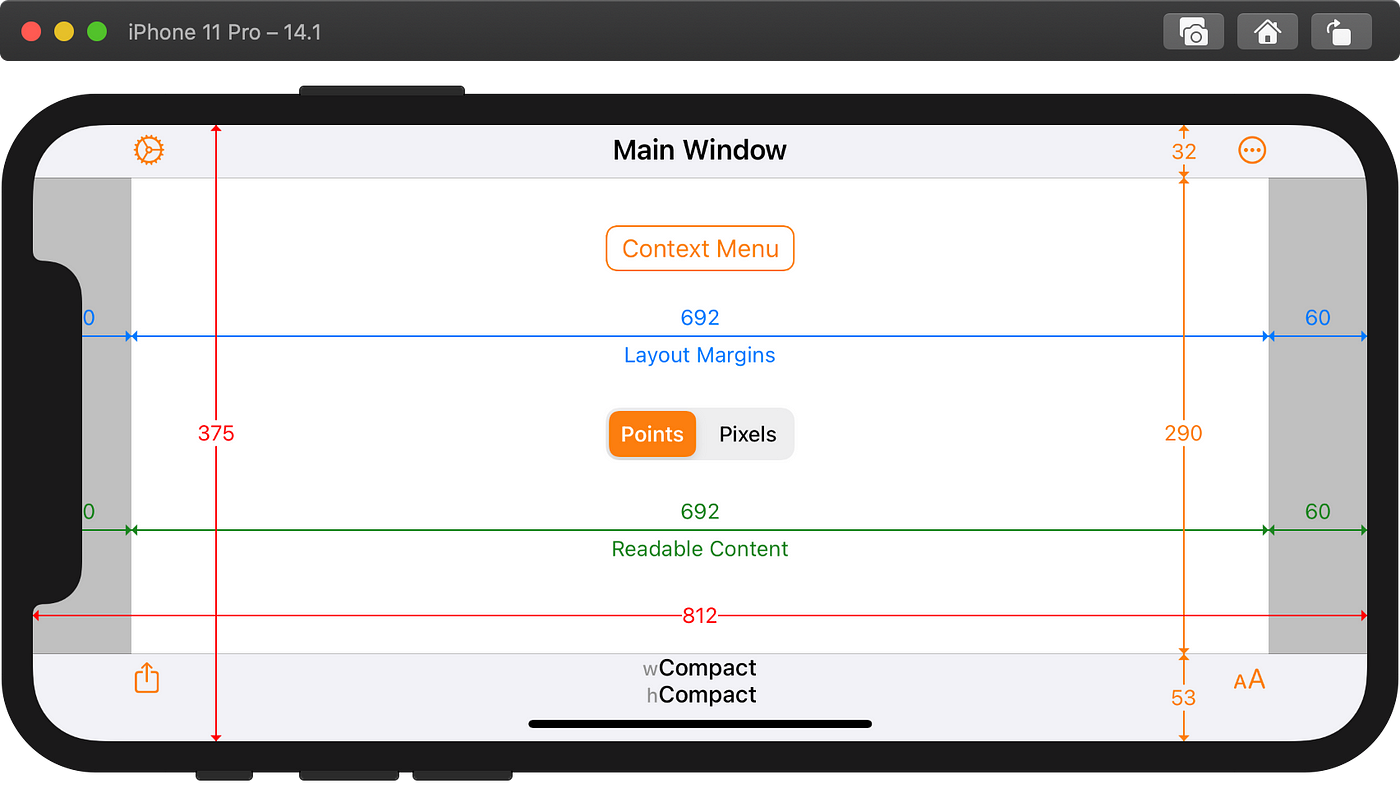
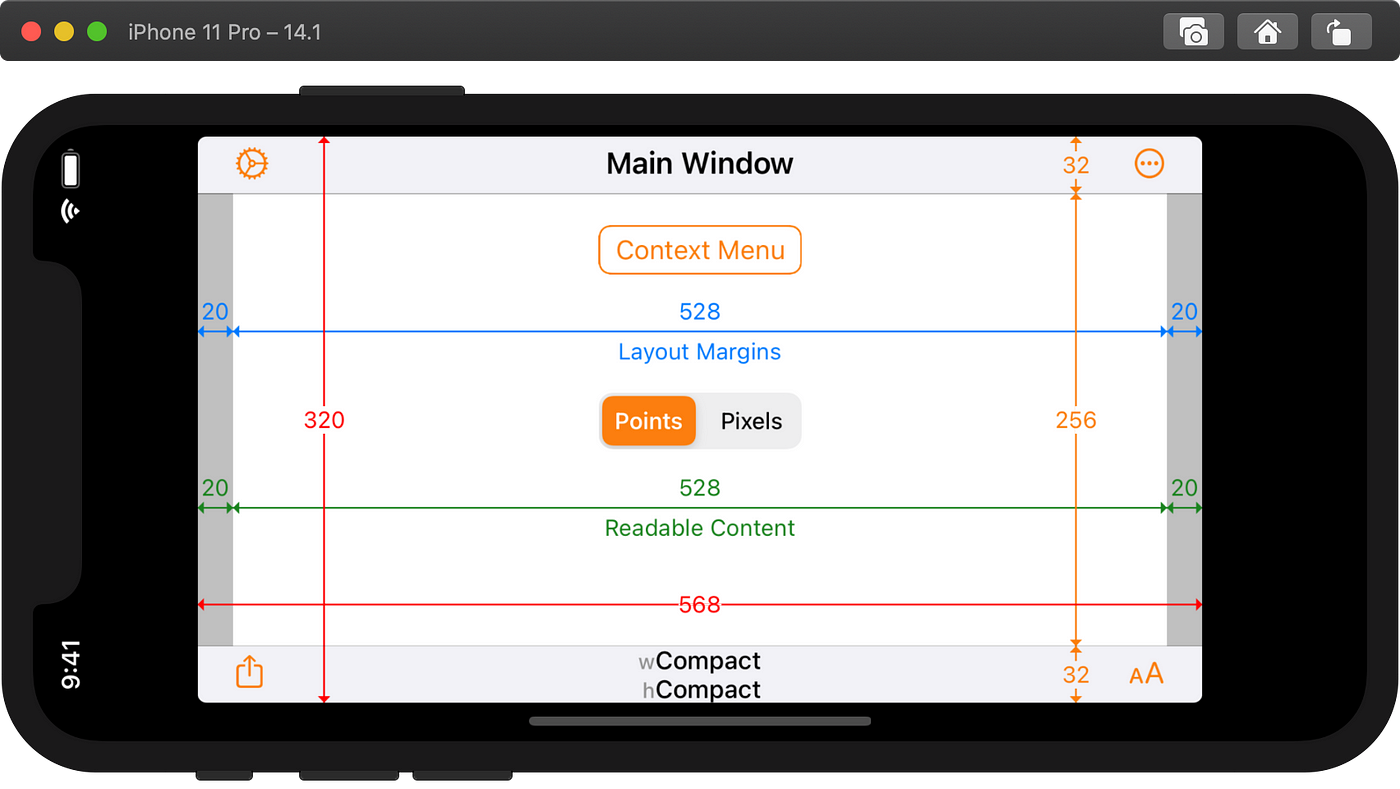
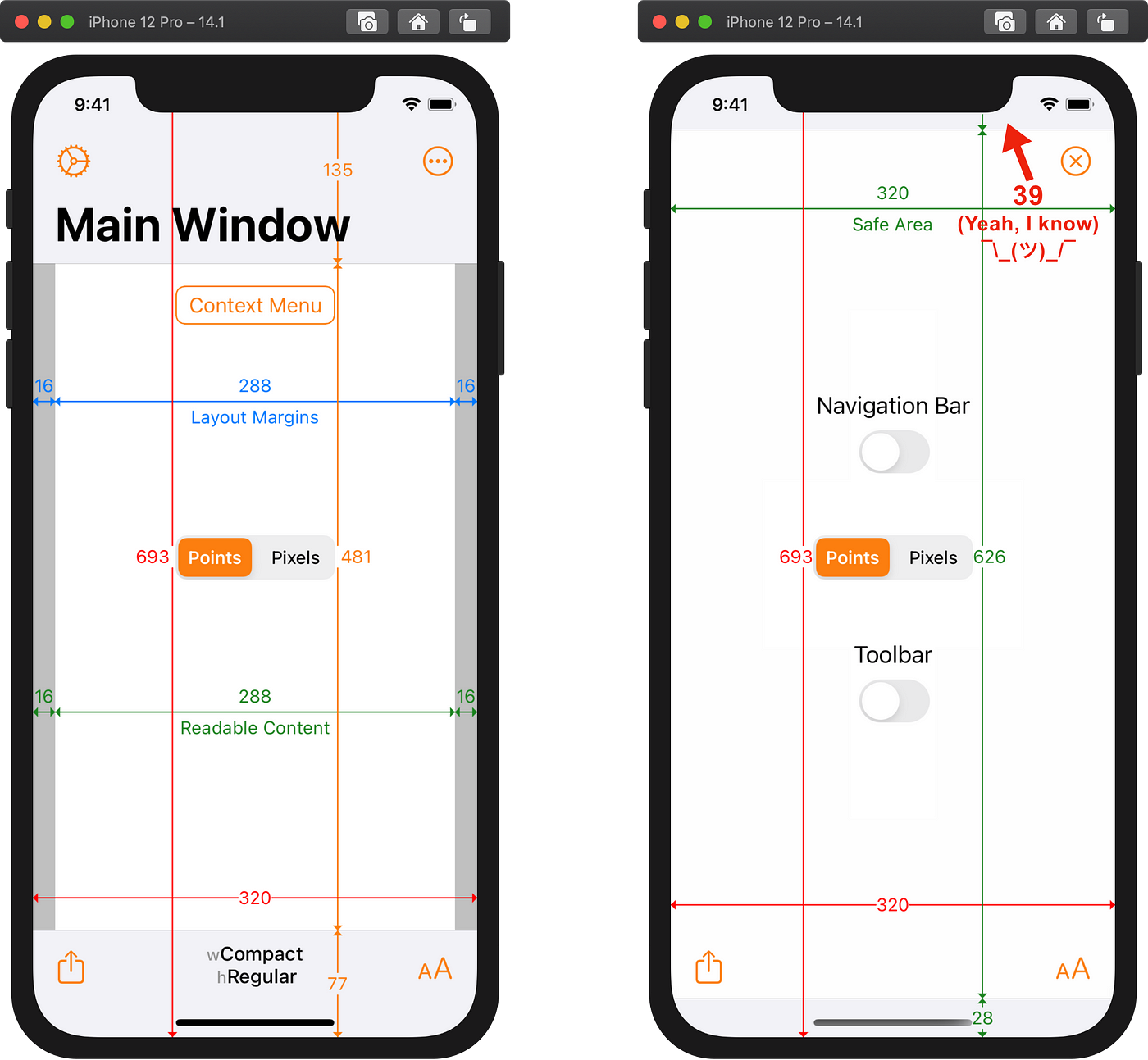
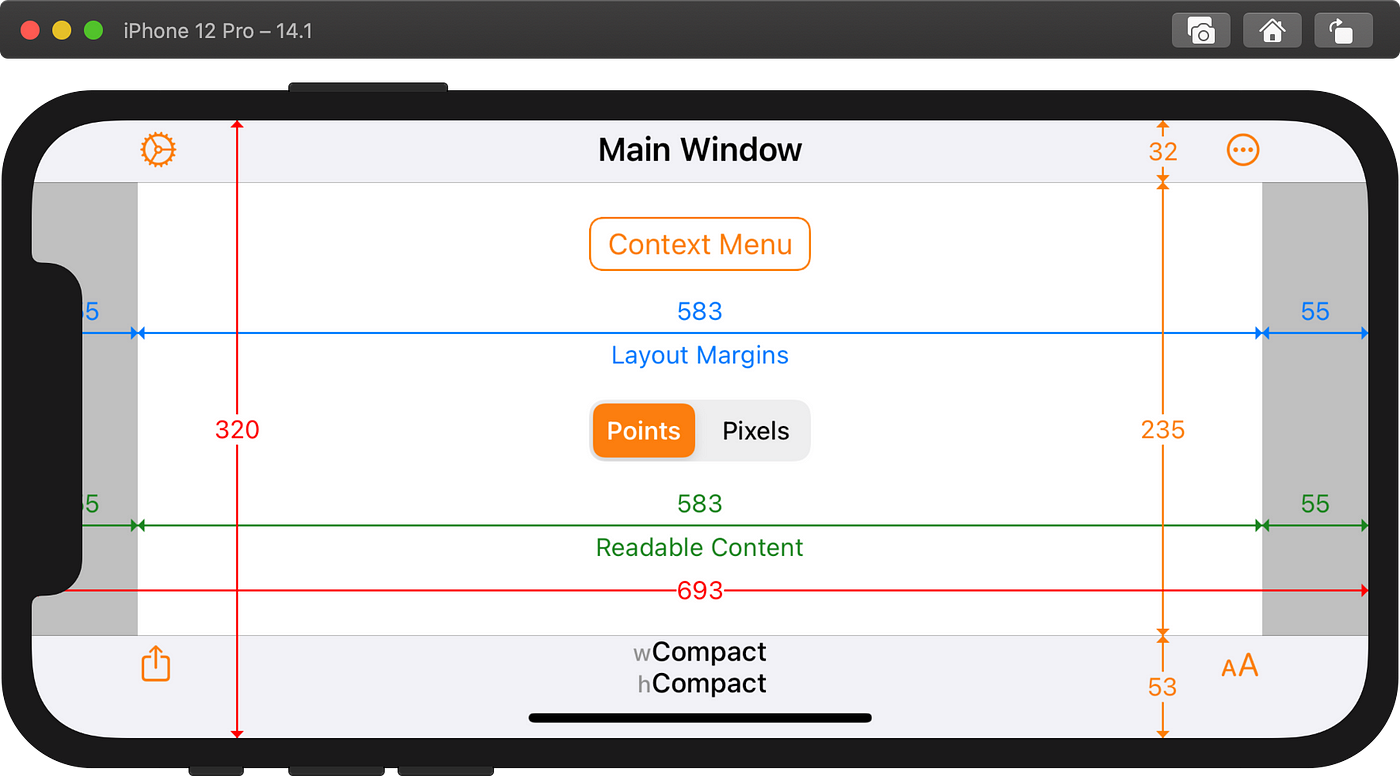
When Display Zoom is enabled, the iPhone 11 Pro shows a zoomed up resolution of 320×693 points when the app is built with Xcode 12.0 or later. This does not correspond to any previous device. Note that both the top and bottom bars are slightly smaller in points than standard zoom.


The iPhone 11 Pro did not support Display Zoom on iOS 13. When built with Xcode 11 (i.e. linked against iOS 13), the iPhone 11 Pro with Display Zoom shows a zoomed up letterboxed (portrait) or pillar boxed (landscape) 1st generation iPhone SE resolution of 320×568 points. This ensures the app does not see a screen resolution that didn't exist on iOS 13. The app thinks the status bar is 20 points tall (as on a real 1st generation iPhone SE) but iOS continues to put the time and other indicators at the very top of the screen.


iPhone 11 Pro Max
The iPhone 11 Pro Max is the same size and has the same behaviour as the iPhone XS Max. The iPhone 11 and XR are a slightly different physical size and only 2x instead of 3x, but have the same resolution in points and can be considered functionally equivalent as the iPhone 11 Pro Max.
Standard Zoom
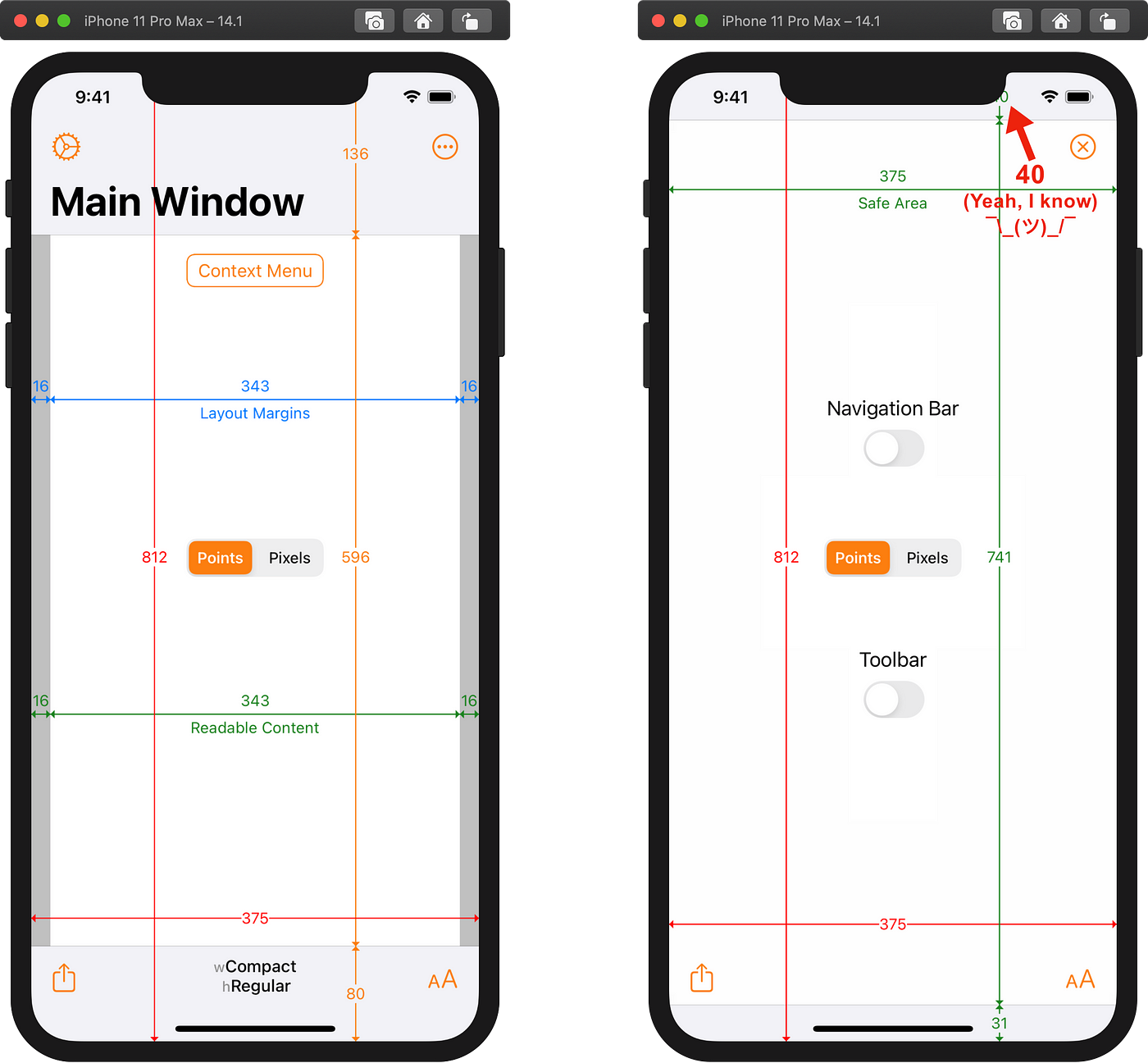
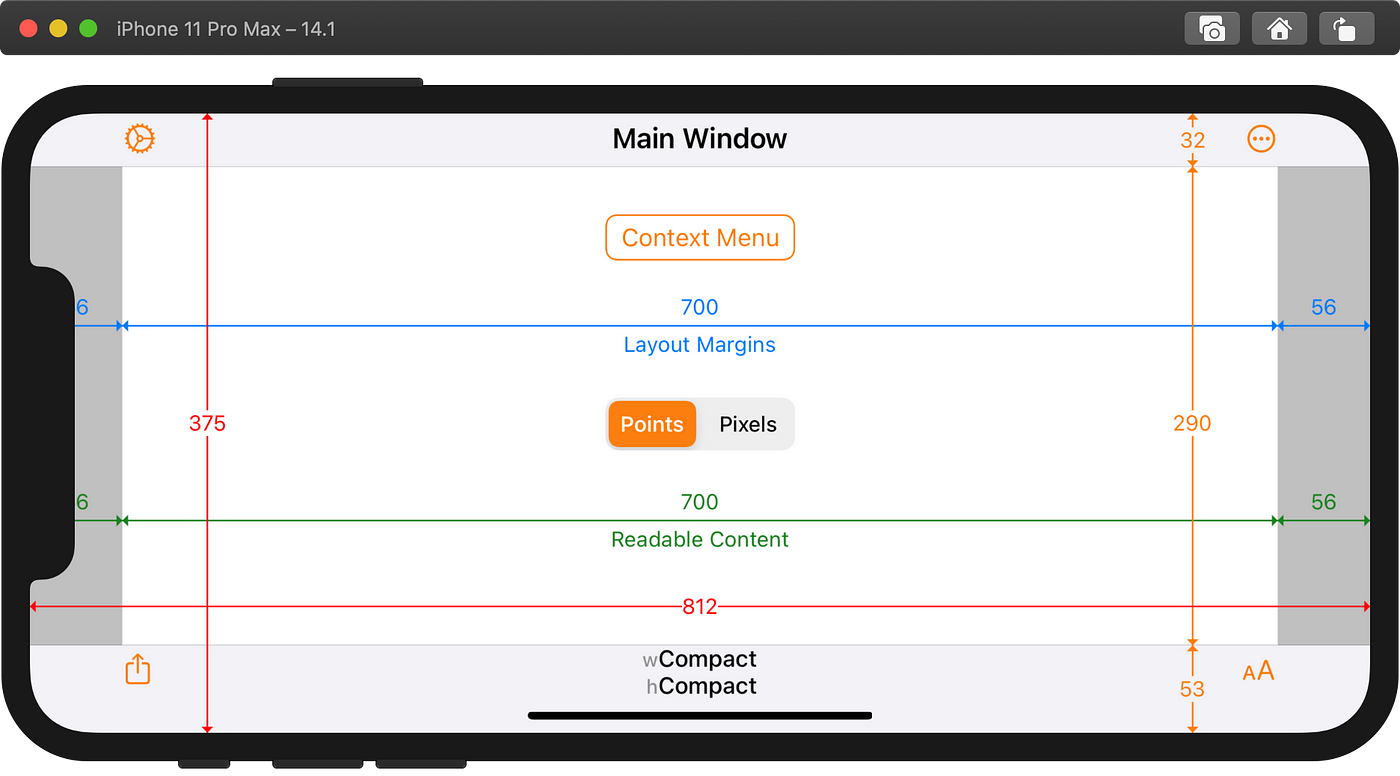
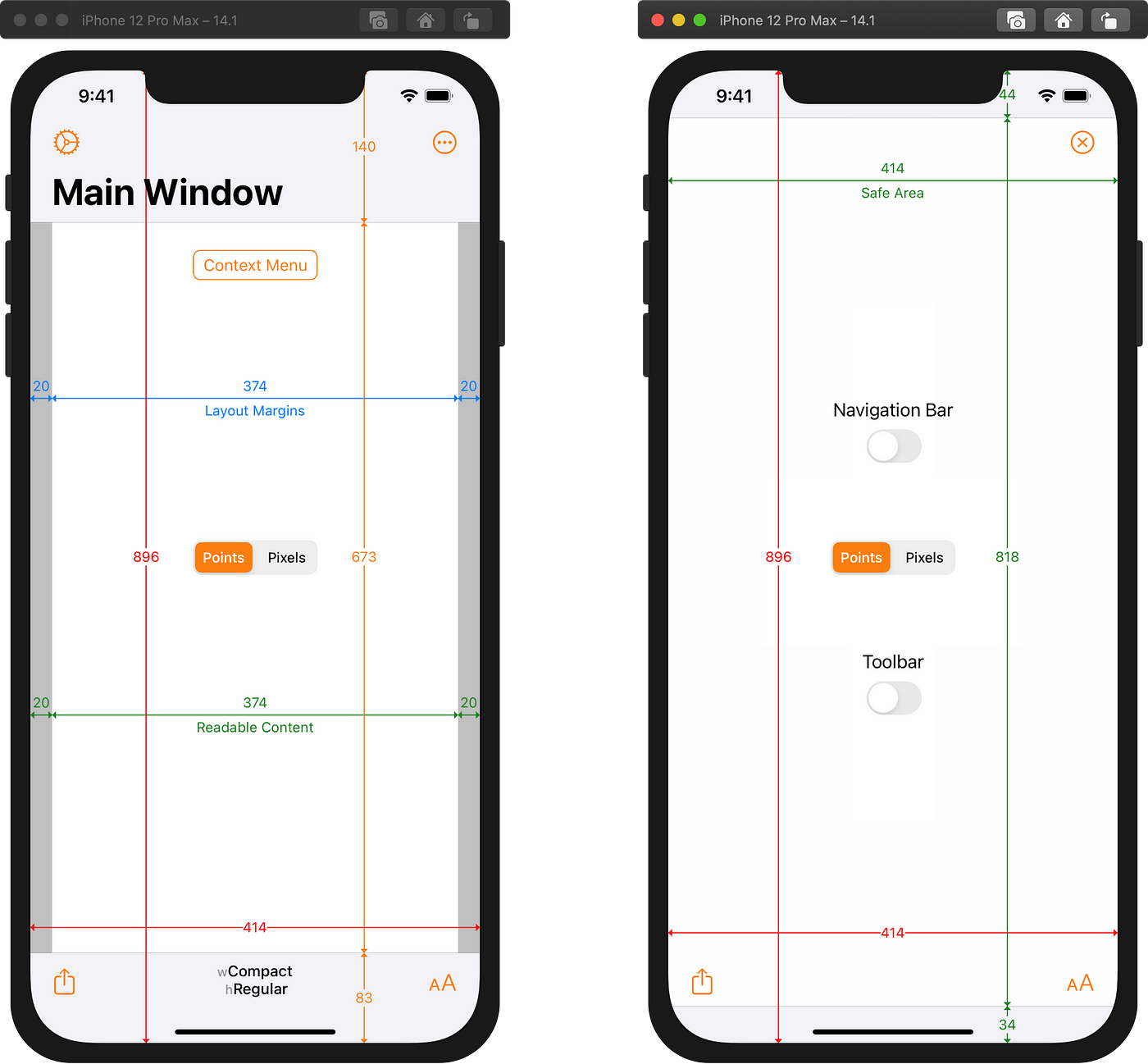
The iPhone 11 Pro Max has a resolution of 414×896 points at its native resolution. Bar heights are the same as on the iPhone 11 Pro.


Display Zoom
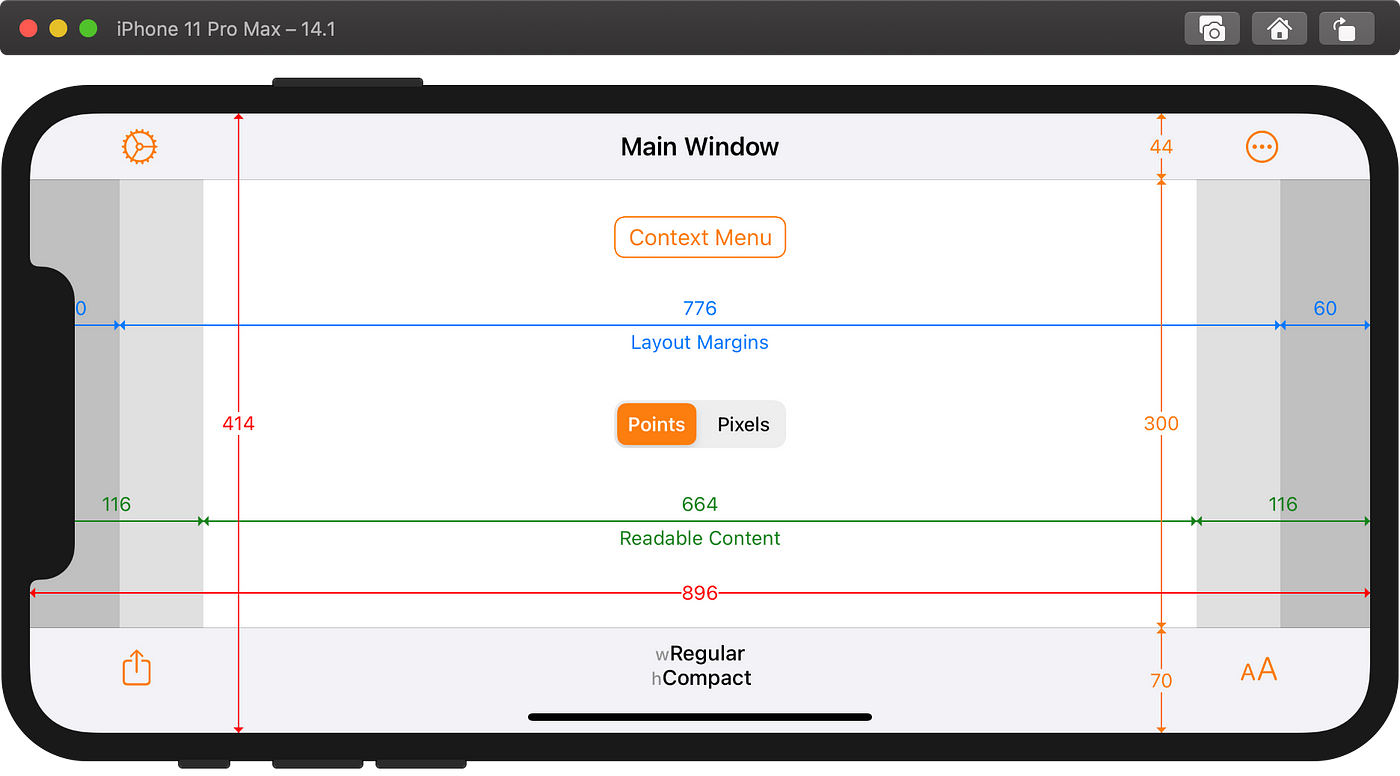
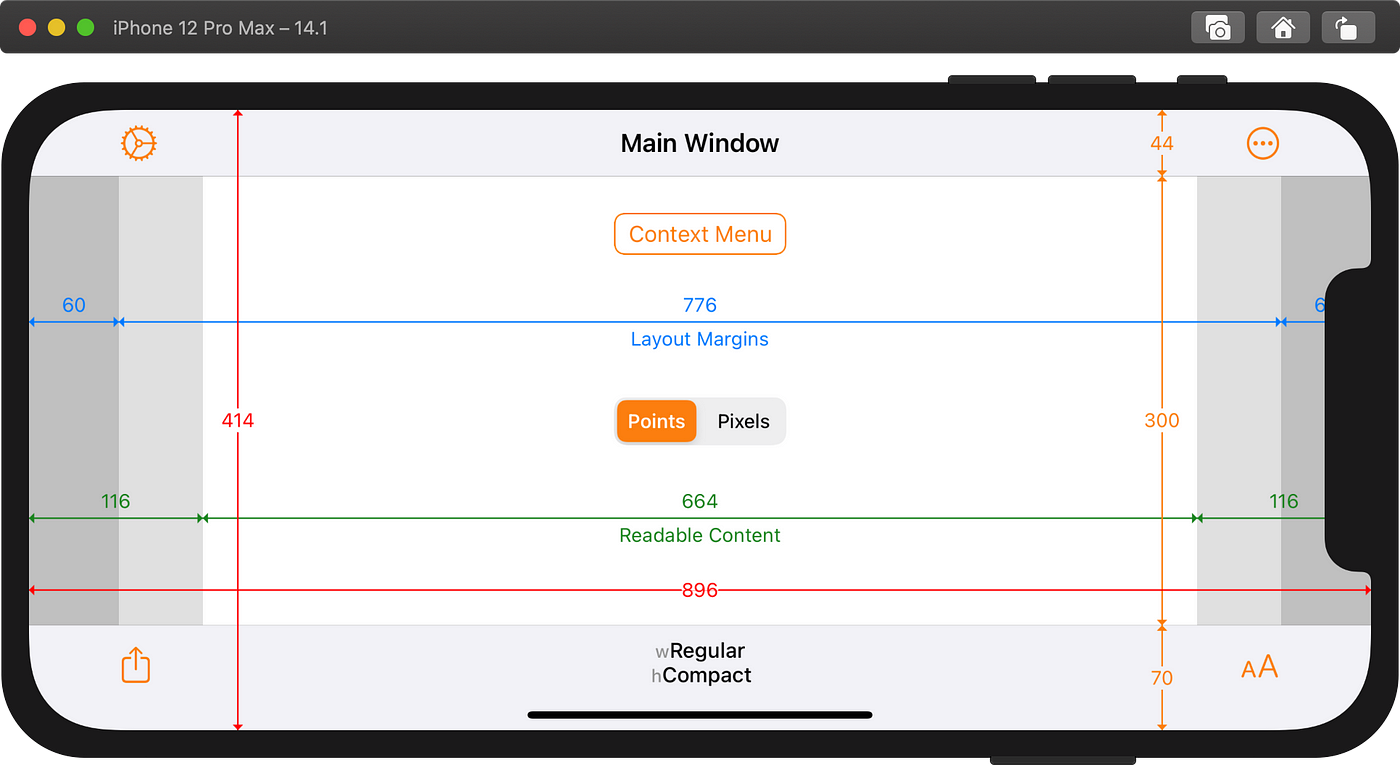
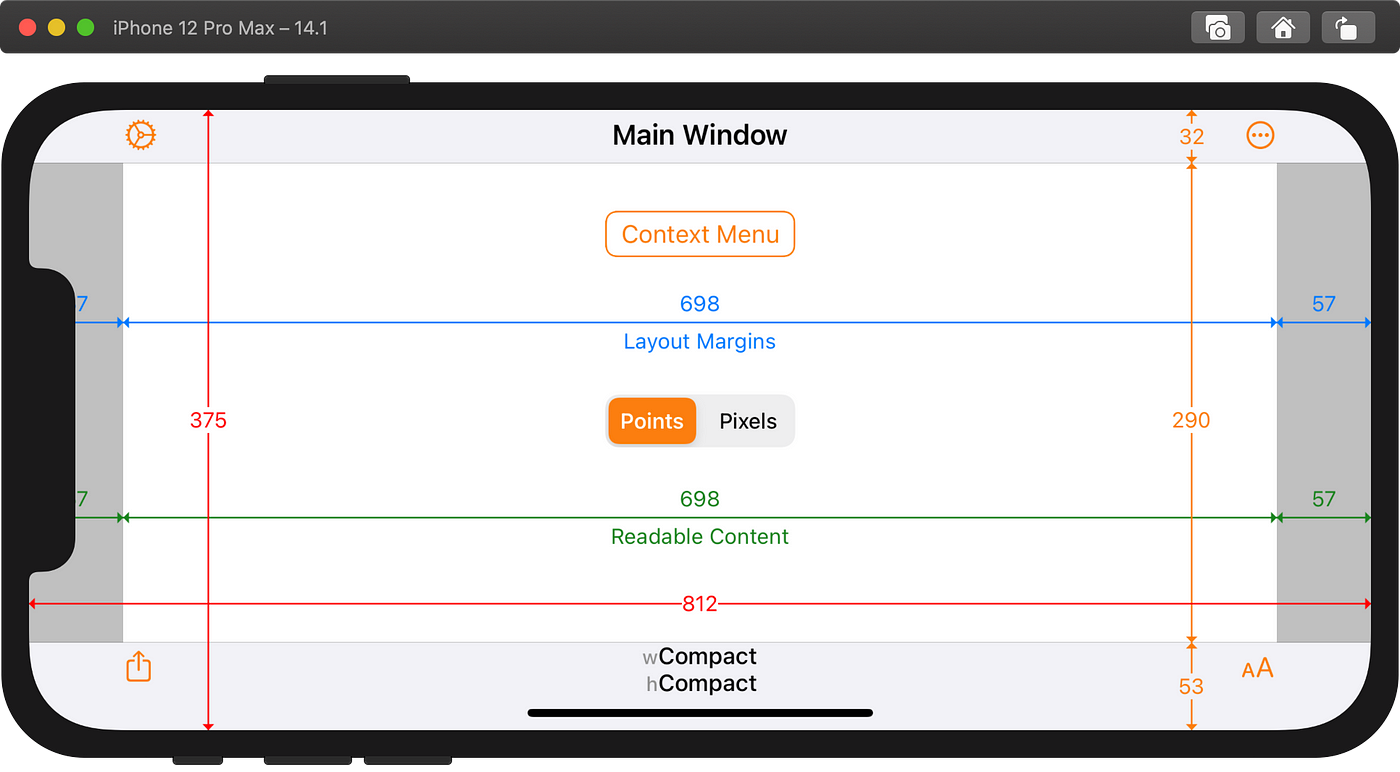
When Display Zoom is enabled, the iPhone 11 Pro Max shows a zoomed up iPhone 11 Pro resolution of 375×812 points. Unlike the iPhone 11 Pro, the iPhone 11 Pro Max did support Display Zoom in iOS 13. Xcode 11 built apps will see the same iPhone 11 Pro resolution as Xcode 12 built apps. Again, the top and bottom bars are slightly different sizes than an actual iPhone 11 Pro. The status bar is 4 points shorter and the bottom bar is 3 points shorter, giving 7 points more vertical content area than on an iPhone 11 Pro.


iPhone 12 mini
Standard Zooom
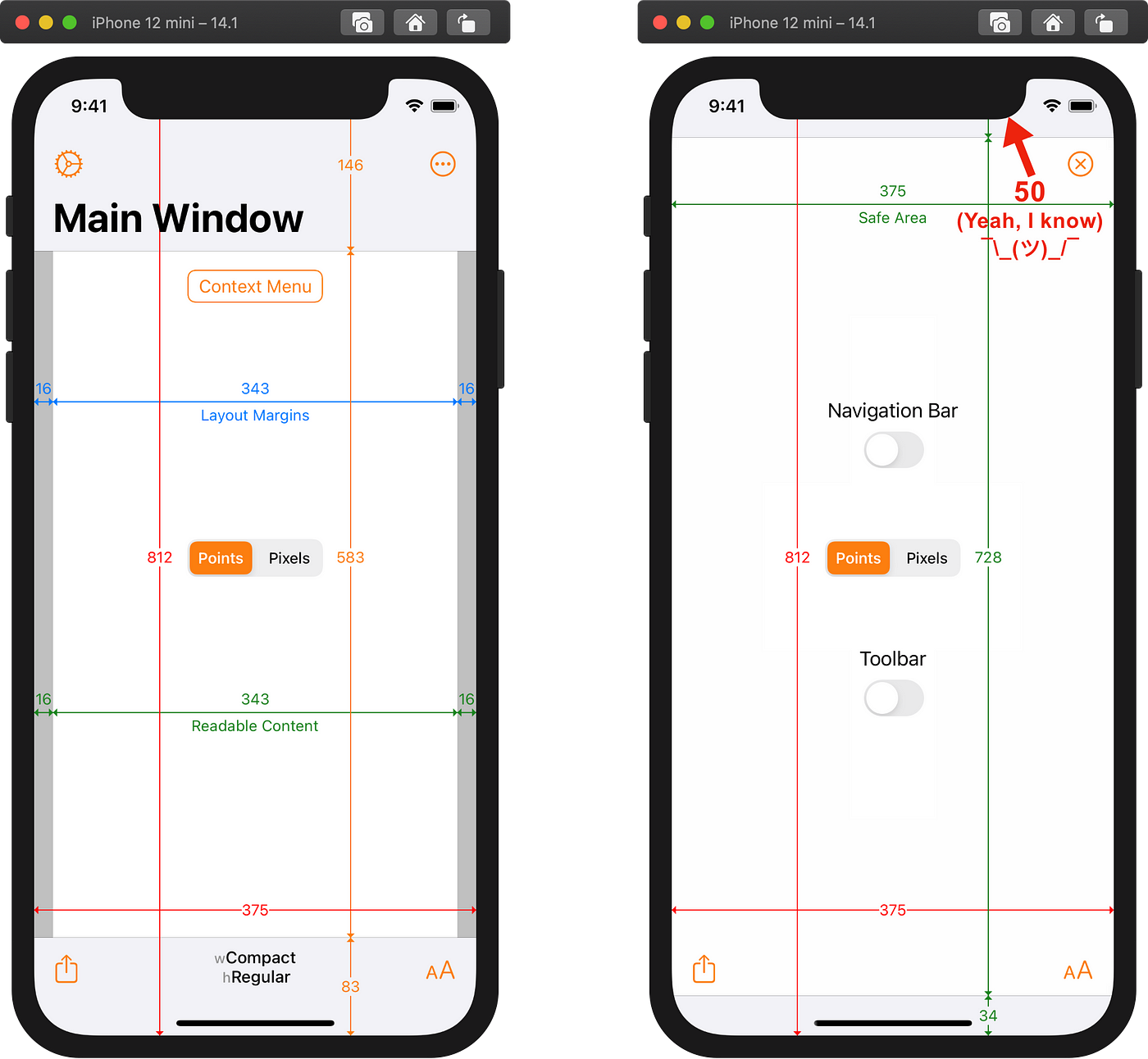
A 1080×2340 pixel screen would suggest a new resolution of 360×780 points, but the iPhone 12 mini actually shows a scaled down iPhone 11 Pro resolution of 375×812 points. This means that the iPhone 12 mini does not introduce a new resolution. However, since the actual physical screen in pixels is not an integer multiple of the resolution in points there will always be some scaling artefacts. With a 3x screen they will hopefully be difficult to see. The status bar is 6 points taller than the iPhone 11 Pro. The bottom bar is the same height.


Display Zoom
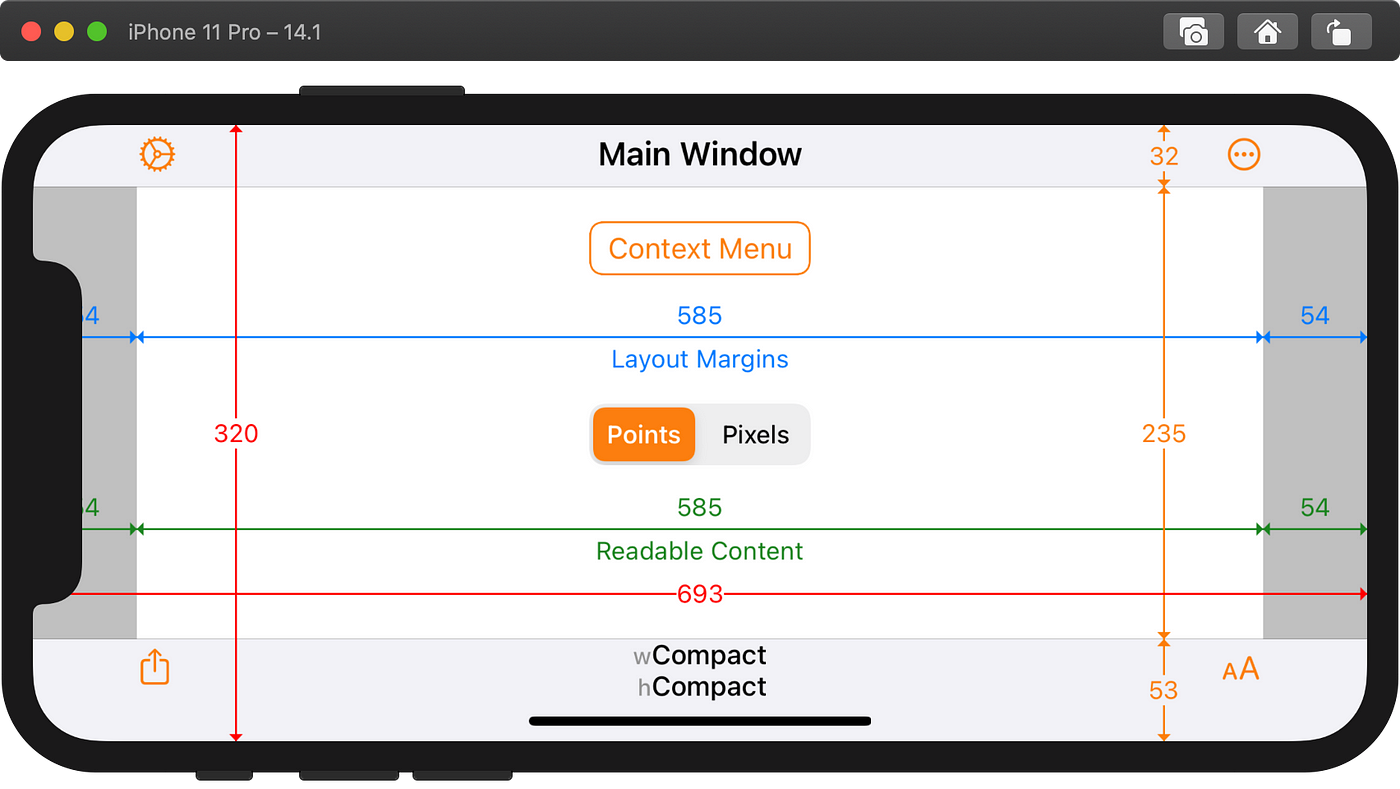
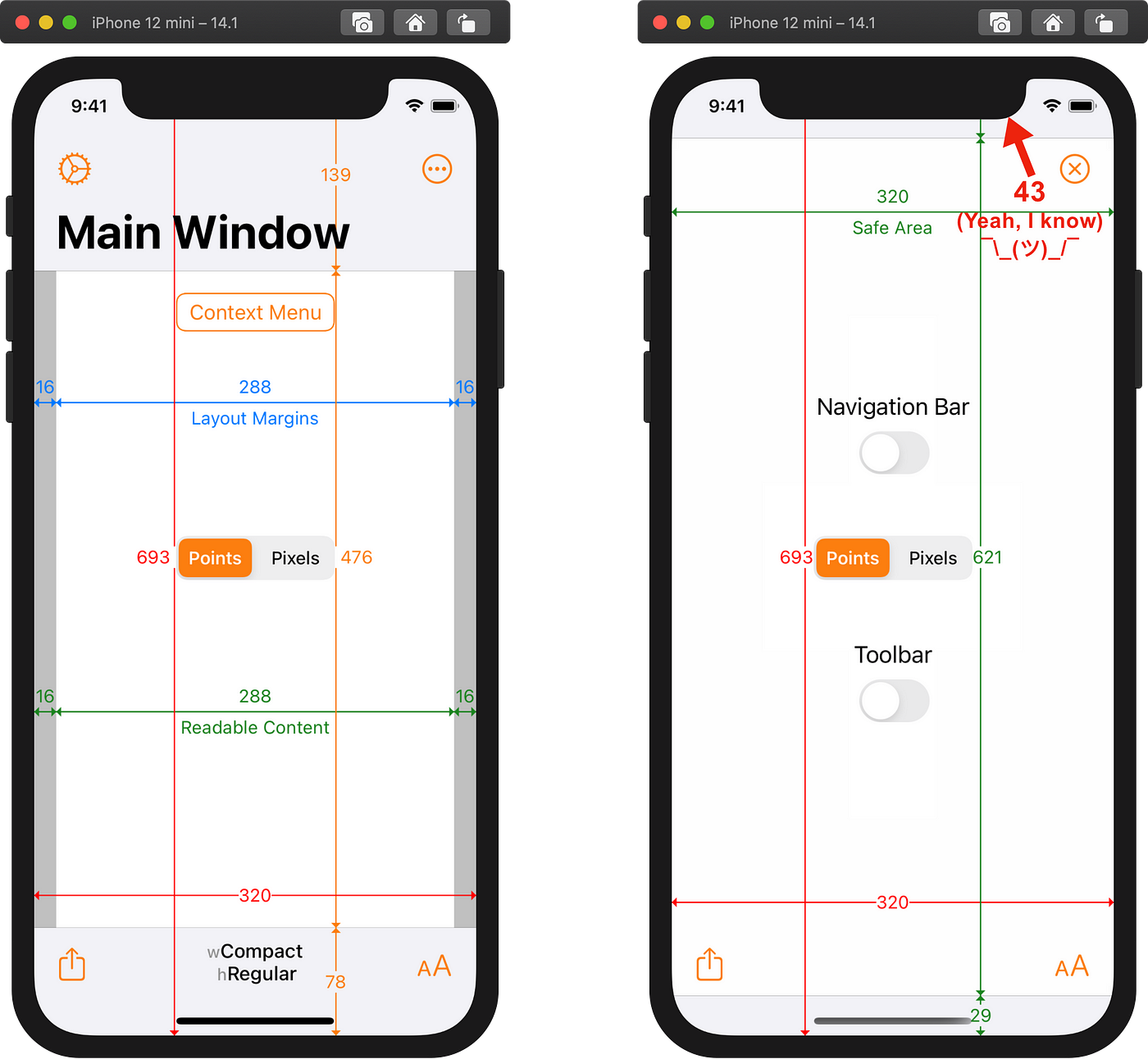
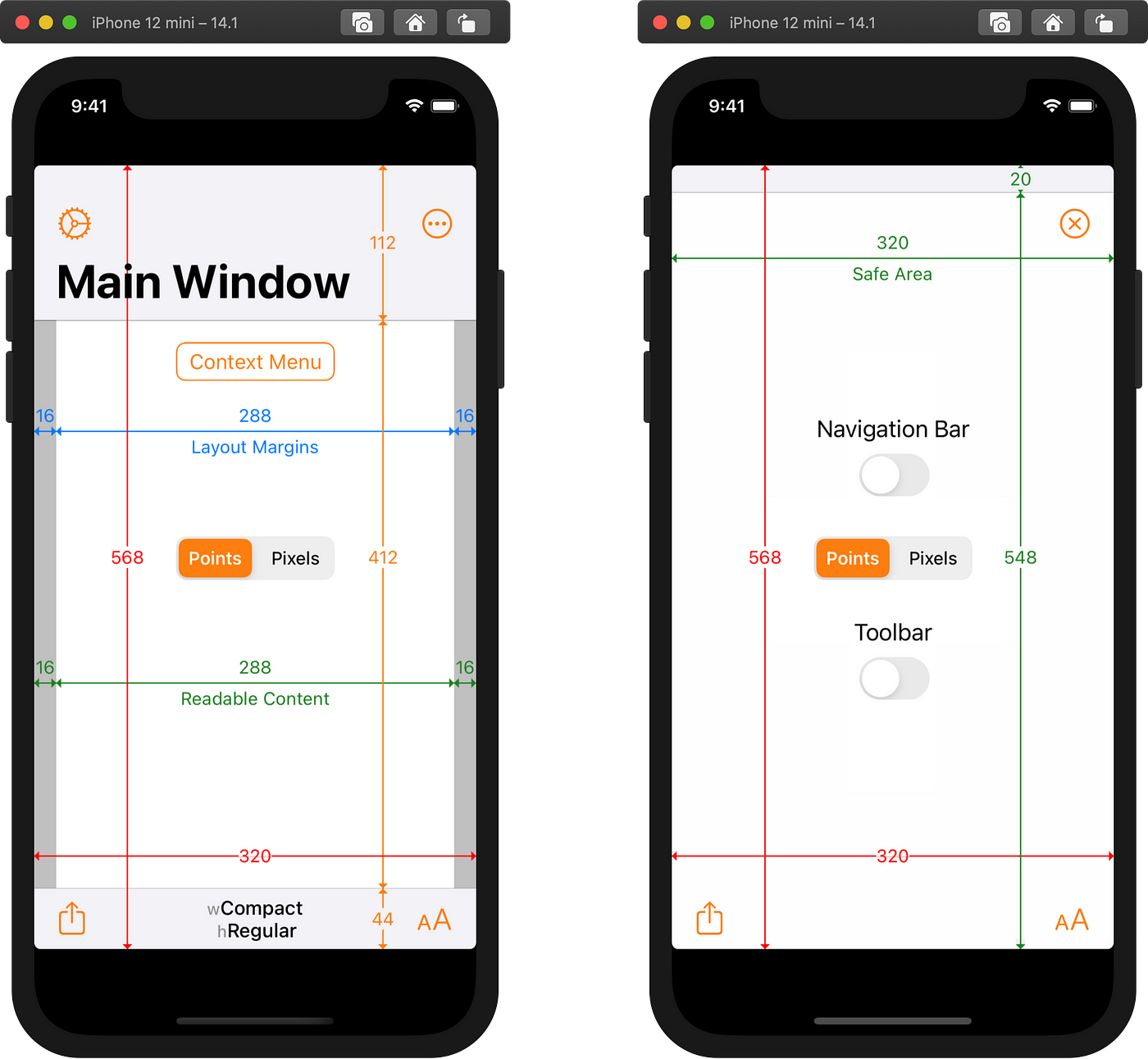
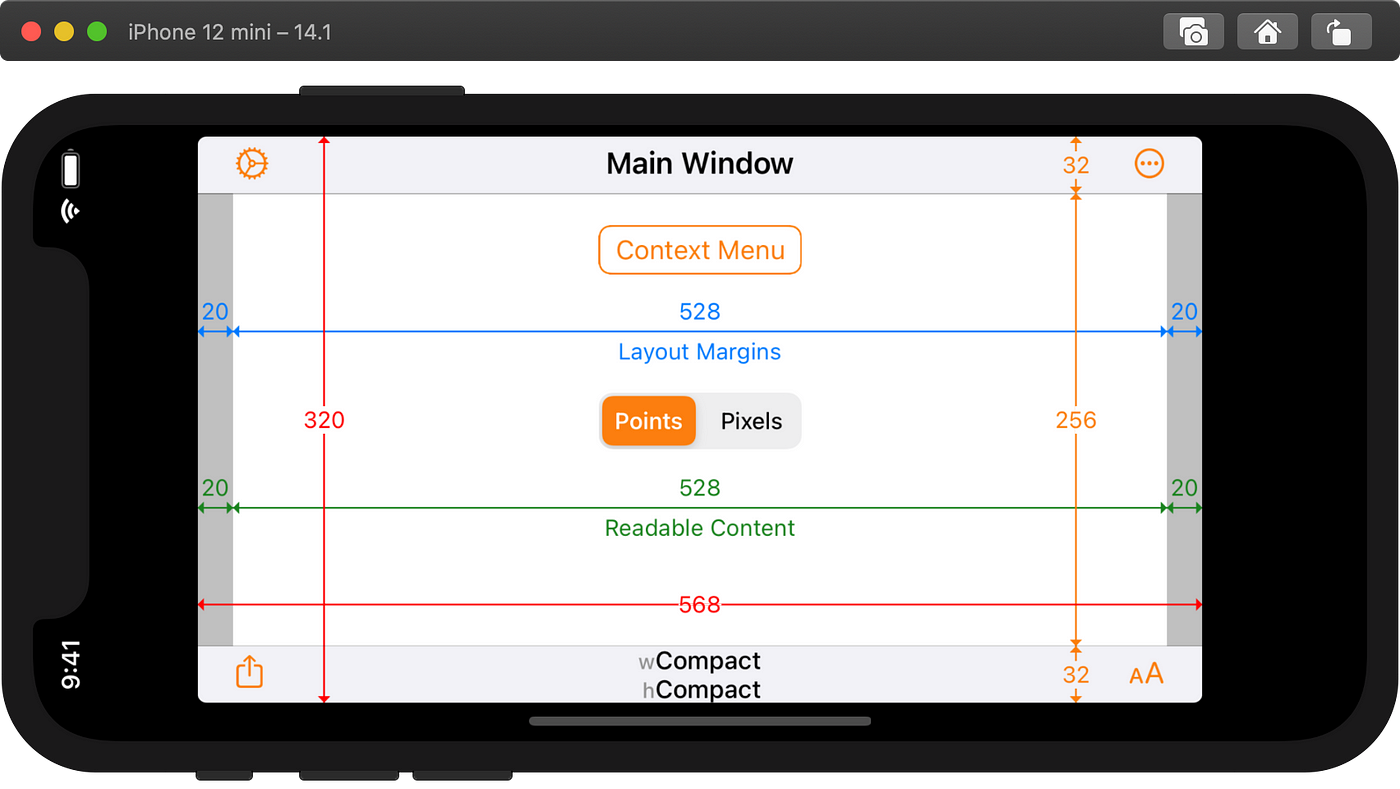
Since the iPhone 12 mini is behaving as if it were an iPhone 11 Pro, when Display Zoom is enabled the iPhone 12 mini shows a zoomed up resolution of 320×693 points when the app is built with Xcode 12.0 or later. The status bar is 5 points taller than an iPhone 11 Pro with Display Zoom. The bottom bar is the same height.


When built with Xcode 11, the iPhone 12 mini with Display Zoom shows the same zoomed up letterboxed (portrait) or pillar boxed (landscape) 1st generation iPhone SE resolution of 320×568 points as the iPhone 11 Pro with Display Zoom.


iPhone 12 / 12 Pro
Standard Zoom
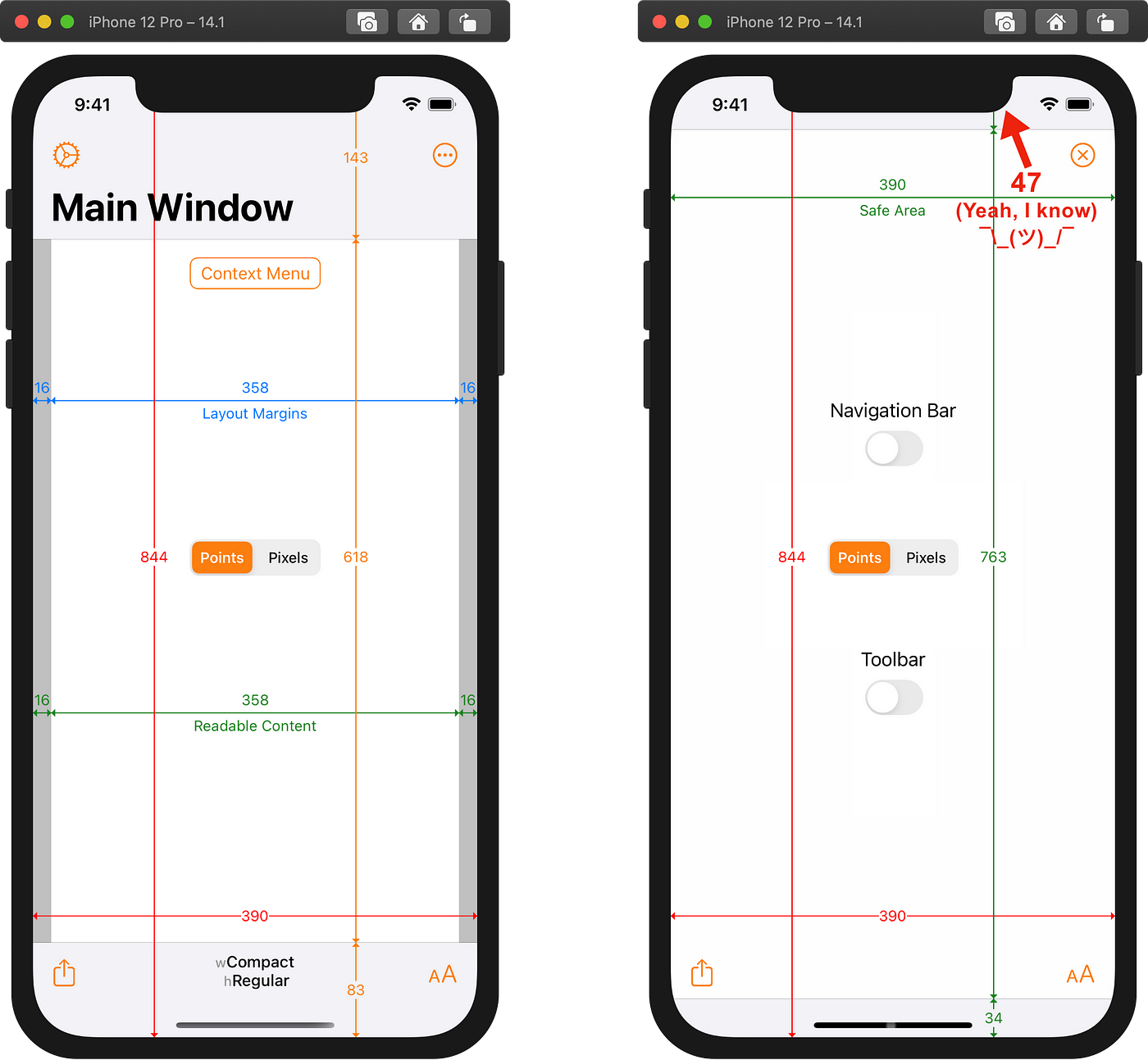
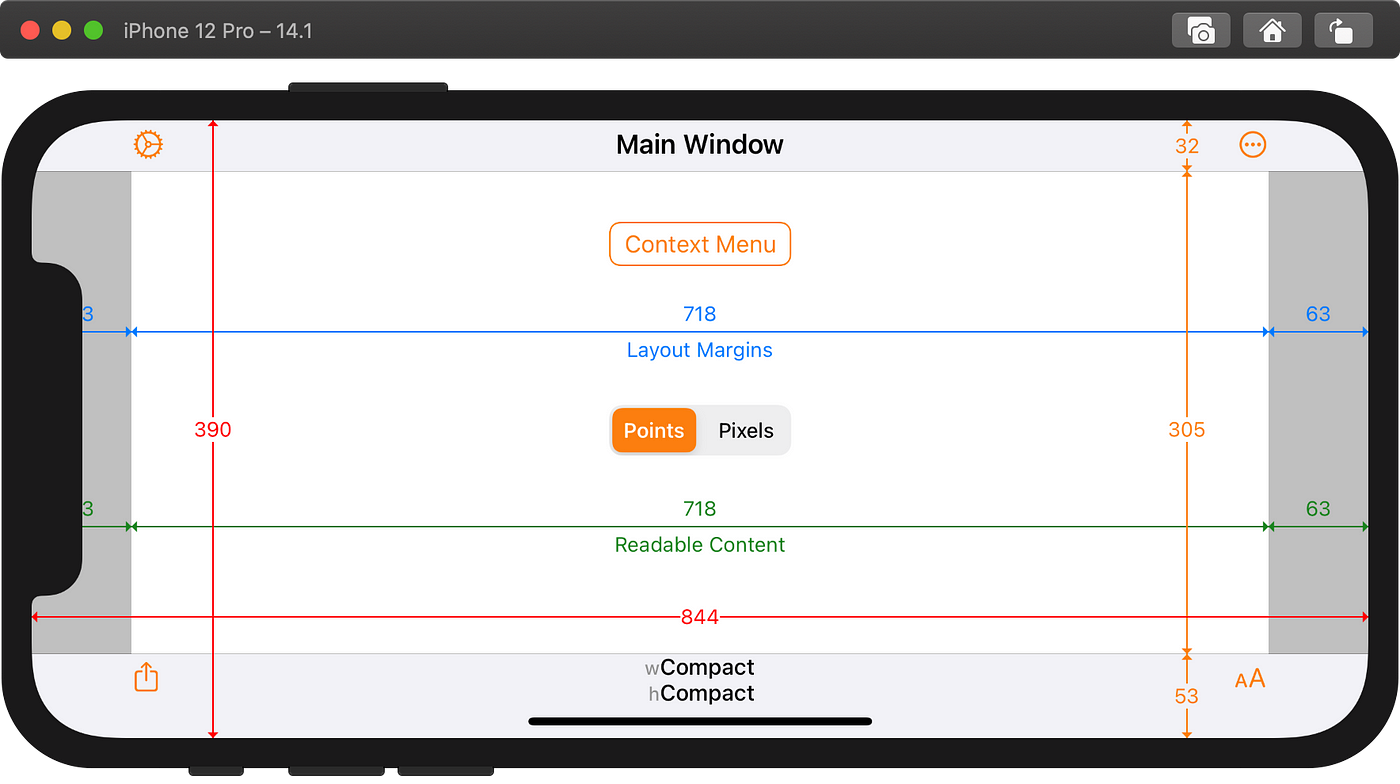
Unlike the iPhone 12 mini, the iPhone 12 and 12 Pro introduce a completely new resolution of 390×844 points at their native resolution. Since this is a new resolution, apps must be built with Xcode 12.1 or later to see it. In landscape, note that the horizontal size category is compact (the same as iPhone 11 Pro and smaller devices). The status bar has grown in height by 3 points compared to iPhone 11 Pro. The bottom bar is unchanged.


Apps built with Xcode 12.0 or earlier will see a zoomed up iPhone 11 Pro resolution of 375×812 when run on the iPhone 12 or 12 Pro at its native resolution. This time the top and bottom bars are the same height as on an actual iPhone 11 Pro!


Display Zoom
When Display Zoom is enabled, the iPhone 12 and 12 Pro show a zoomed up resolution of 320×693 points when the app is built with Xcode 12.0 or later. This is the same resolution as the iPhone 11 Pro and iPhone 12 mini with Display Zoom. The top bar is 1 point taller than the equivalent iPhone 11 Pro with Display Zoom whilst the bottom bar is 1 point shorter.


When built with Xcode 11, the iPhone 12 and 12 Pro with Display Zoom show the same zoomed up letterboxed (portrait) or pillar boxed (landscape) 1st generation iPhone SE resolution of 320×568 points as the iPhone 11 Pro and iPhone 12 mini with Display Zoom.


iPhone 12 Pro Max
Standard Zoom
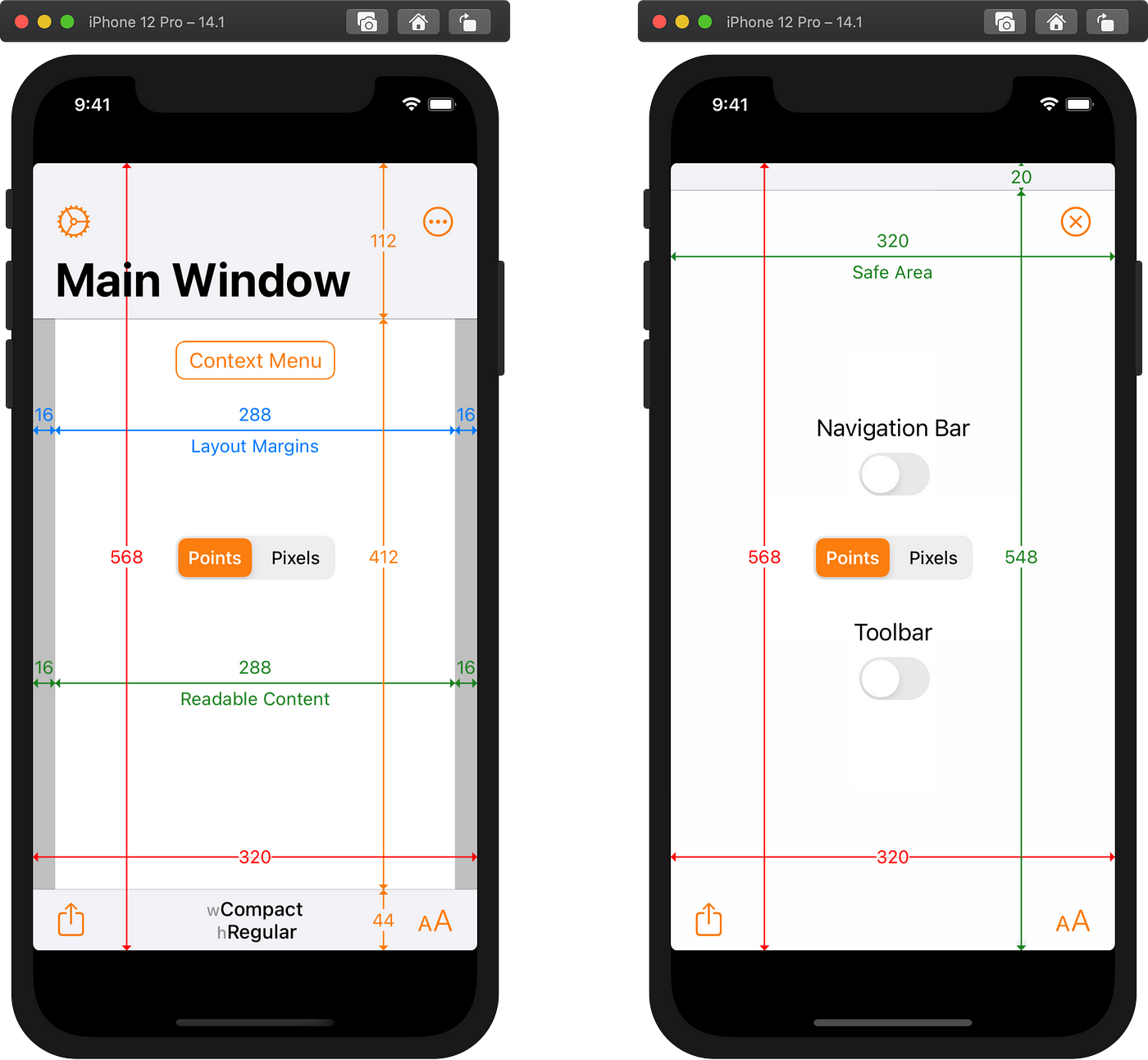
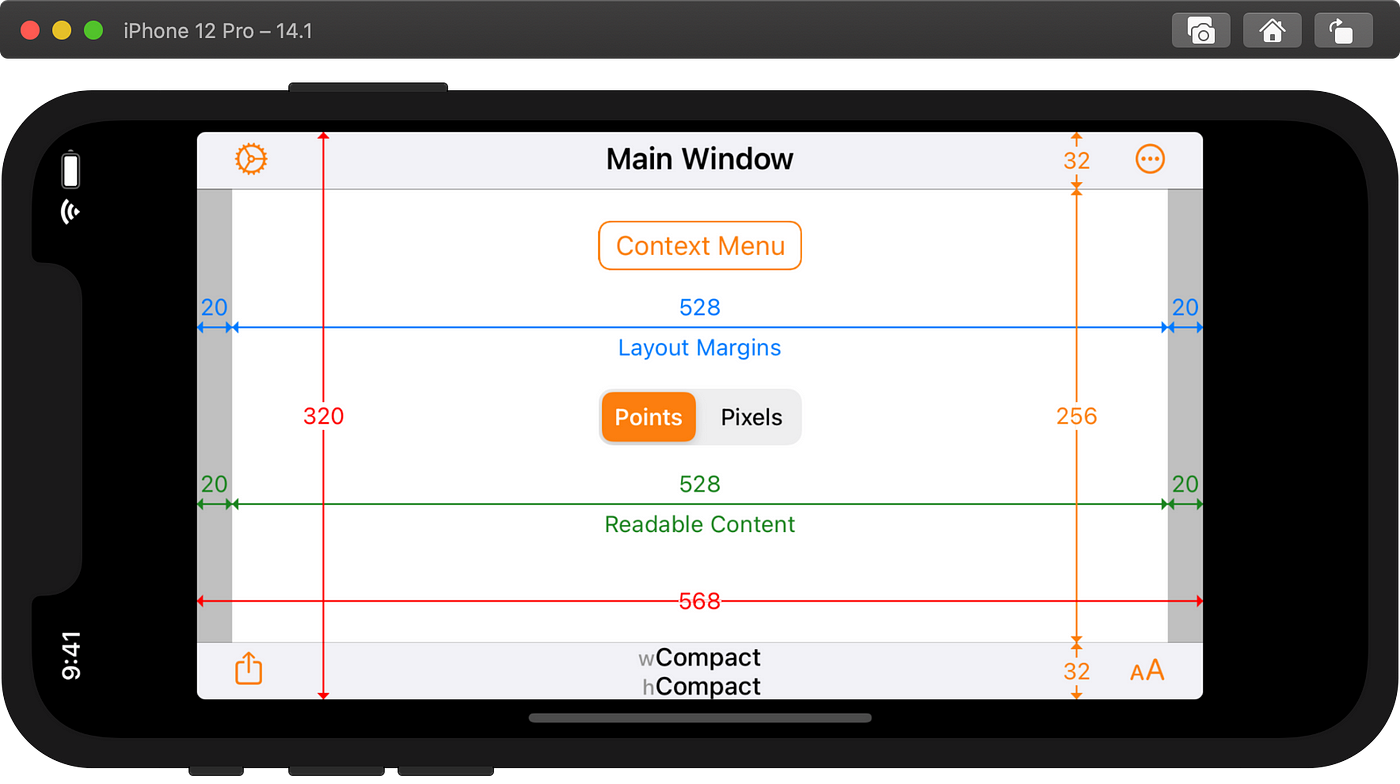
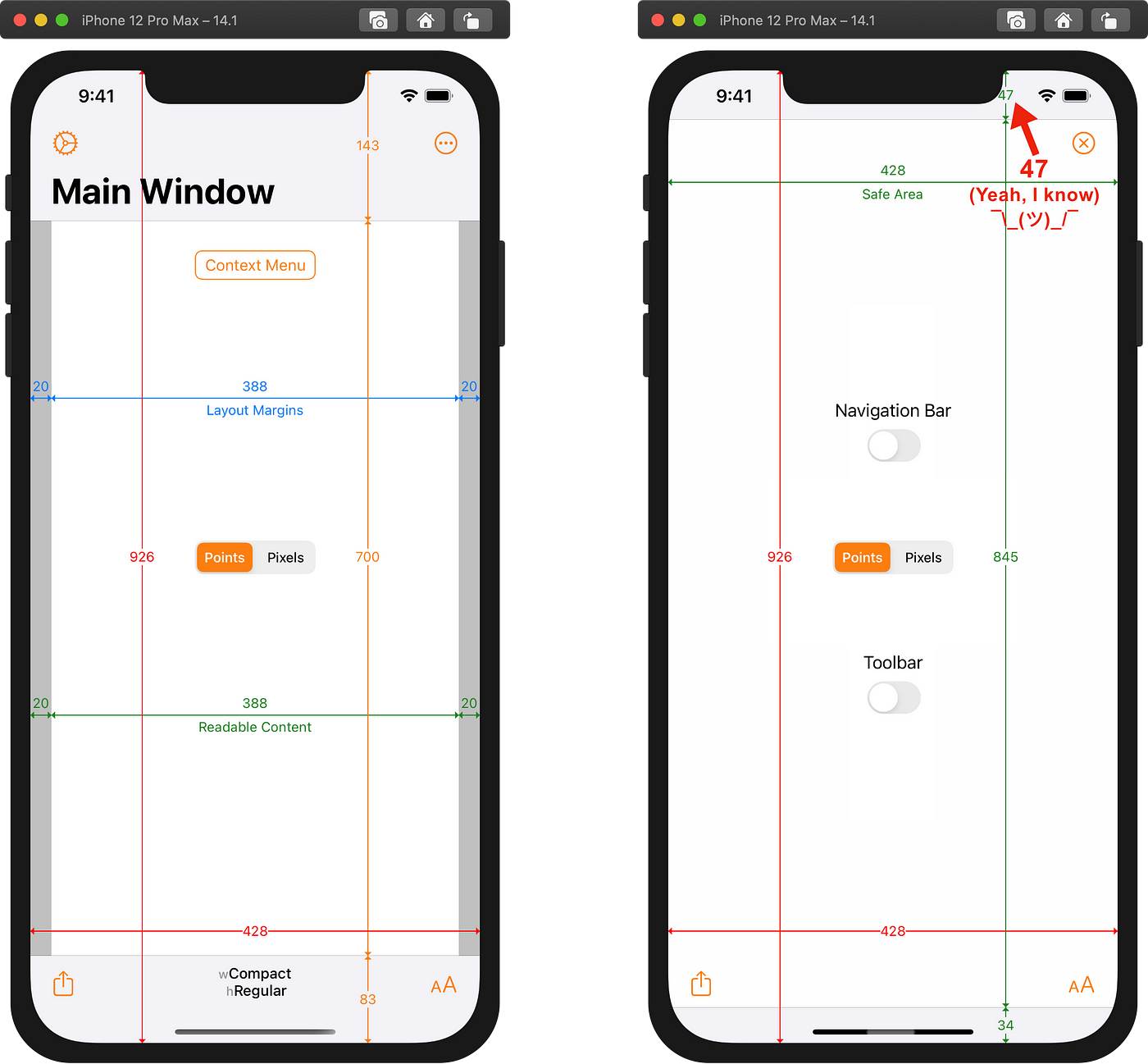
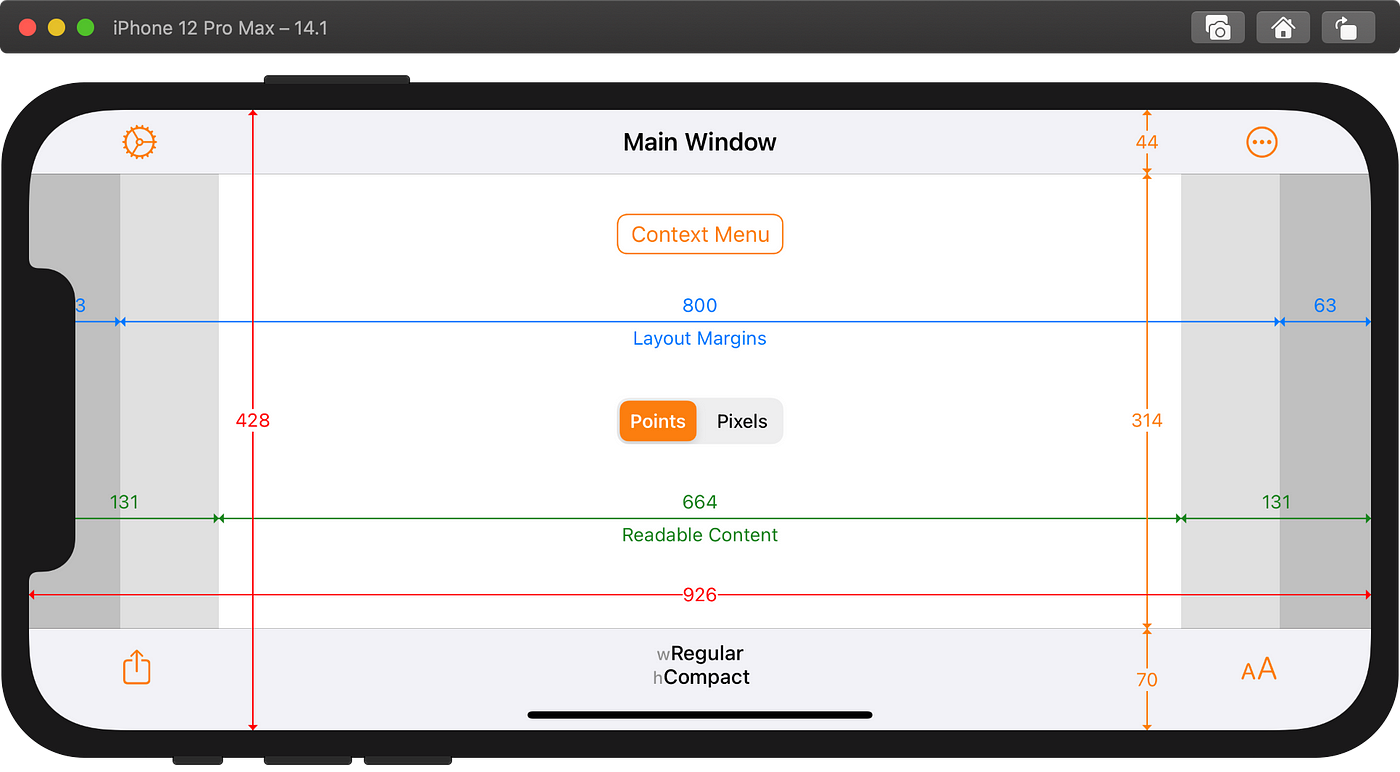
Like the iPhone 12 and 12 Pro, the iPhone 12 Pro Max introduces a completely new resolution of 428×926 points at its native resolution. Since this is a new resolution, apps must be built with Xcode 12.1 or later to see it. The top bar is 3 points taller than the iPhone 11 Pro Max. The bottom bar is unchanged.

In landscape, note that the horizontal size category is regular (the same as the smaller iPhone 11 Pro Max).

Apps built with Xcode 12.0 or earlier will see a zoomed up iPhone 11 Pro Max resolution of 414×896 points at its native resolution. The bars are the same height as on the iPhone 11 Pro Max.


Display Zoom
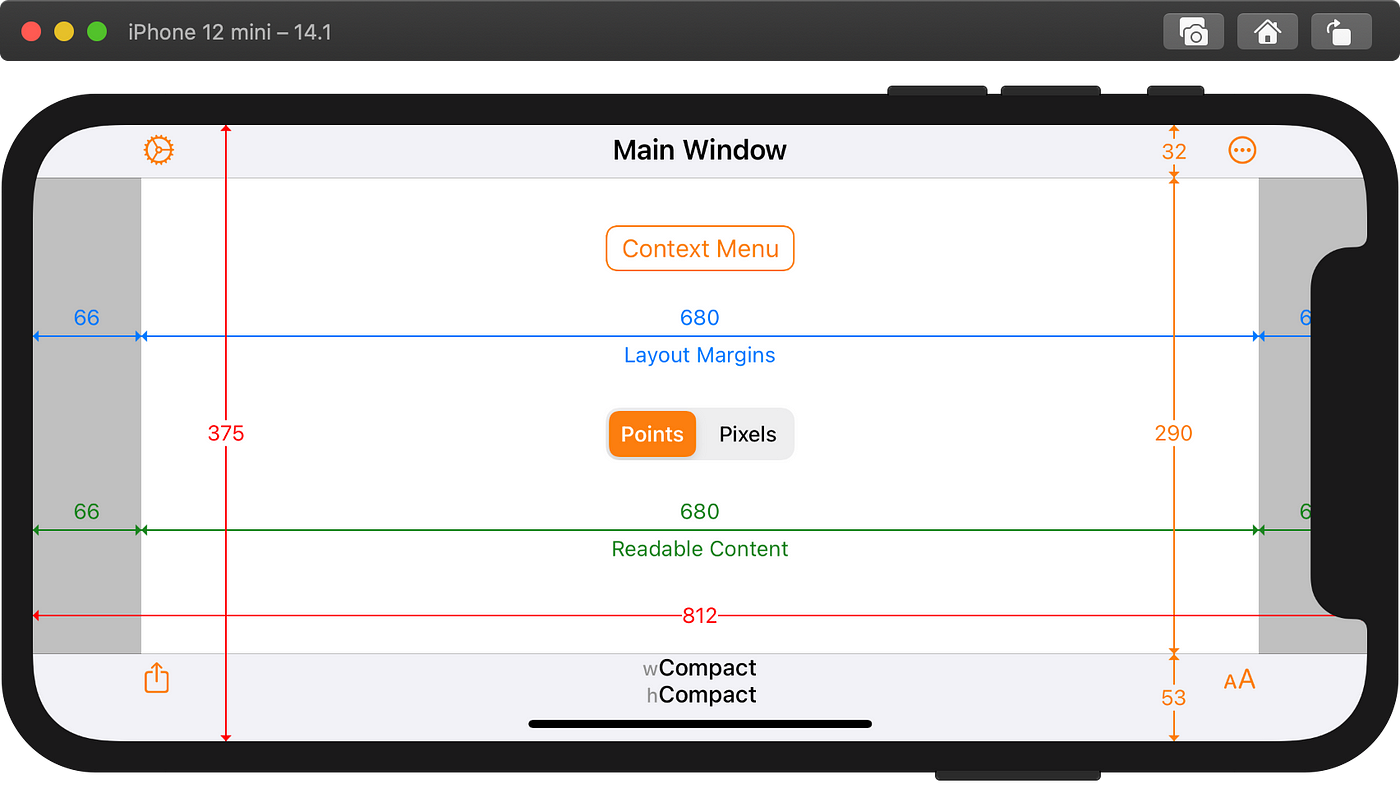
When Display Zoom is enabled, the iPhone 12 Pro Max shows a zoomed up iPhone 11 Pro resolution of 375×812 points. The status bar is 3 points shorter and the bottom bar is 4 points shorter, giving 7 points more vertical content area than on an iPhone 11 Pro.


Conclusion
Apple have an excellent track record of providing backward compatibility with existing apps when new devices or versions of iOS are released. The iPhone 12 range is no different (except the iPhone 12 mini, which always has a logical resolution of an iPhone 11 Pro that is scaled to fill its screen). Bar heights when scaling do not always match the original device, so the backward compatibility is not 100% accurate. To see the new resolutions of the iPhone 12/12 Pro and 12 Pro Max, apps must be built with Xcode 12.1.
Display Zoom usually shows a zoomed up version of a smaller existing device's resolution. The exception is the iPhone X, XS and 11 Pro size which did not support Display Zoom until iOS 14. They show a new resolution of 320×693 points when built with Xcode 12 (i.e. against iOS 14) and a letterboxed 320×568 points when built with Xcode 11.
How Did I Run Xcode 11 / iOS 13 apps on iOS 14.1 Simulators?
You might be wondering how I was able to capture screenshots from the Xcode 12.1 / iOS 14.1 simulators with apps built with Xcode 11. My earlier article iPad Navigation Bar and Toolbar Height Changes in iOS 12 explains the process in the Wait, What Did You Say? section.
Adaptivity
The screenshots in this article were taken from my Adaptivity app. Adaptivity is a tool for developers and designers to visualise the different screen sizes, layout margins, readable content guides, bar heights and Dynamic Type sizes that a modern, adaptive, iOS app uses when running on different devices and iPad multitasking sizes. There are also views for browsing System Colors, System Images and System Materials, and a view for exploring iPadOS 13.4's Pointer Interactions. The app is a universal purchase and includes the Mac Catalyst version.
Testimonials, more screenshots and information on all the features is available on my web site.
Other Articles That You Might Like
Earlier articles in this series show how apps adapt to the various new devices that Apple have introduced over the last few years. Some of the more recent articles are:
- How iPad Apps Adapt to the New 10.2" iPad
- How iPhone-only Apps Appear on iPad
- How iPad Apps Adapt to the New 11" and 12.9" iPads Pro
I have written articles on Bringing Adaptivity to Mac Catalyst, How to Switch Your iOS App and Scene Delegates for Improved Testing, View Controller Presentation Changes in iOS 13 and the SF Symbols Changes in iOS 14.
I have also written about Working with Multiple Versions of Xcode and how to Hide Sensitive Information in the iOS App Switcher Snapshot Image.
If you found any of these articles helpful then please take a look at my apps in the iOS App Store to see if there's anything that you'd like to download (especially the paid ones 😀).
If you work with a lot of Xcode projects you might like my Mac Menu Bar utility XcLauncher. It's like having browser bookmarks for your favorite Xcode projects, workspaces, playgrounds, and Swift packages. There is more information on my website about XcLauncher's features.
How To Watch Full Screen On Iphone 11 Pro Max
Source: https://hacknicity.medium.com/how-ios-apps-adapt-to-the-various-iphone-12-screen-sizes-e45c021e1b8b
Posted by: ayalasafteph.blogspot.com

0 Response to "How To Watch Full Screen On Iphone 11 Pro Max"
Post a Comment